一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- MW WP Formの機能を少し増やす補助プラグイン その2
MW WP Formの機能を少し増やす補助プラグイン その2
さて、前回紹介したMW WP Formと少し機能を増やすプラグインですが
前回と今回の期間が短かったのと色々と忙しかったので
早速その2という形で 機能を増やしました。(ブログ当番変わってもらったんですけどね・・・)
今回は予告通り、ボタンを画像化するのをちょっと楽にしよう。ってやつです。
画像の設定なのですが、wordpress3.5からAPIが追加されたようで他所様のブログから
コードをほぼ頂いてしまいました。
もう一つ試してみたのですが、wordpressの元々のものを使うという形で、
画像が一箇所にしか設定できませんでした。(idとか使ってる)
リンク先の解説のようにページのオプションなりで使うにはかなりいいかと思います。
さて、ボタンを画像化する方法ですが、見ればわかるよね。ってカンジですので大雑把にいきます
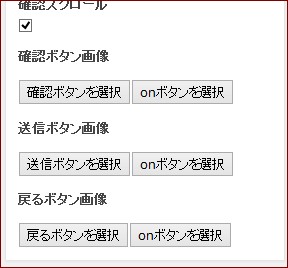
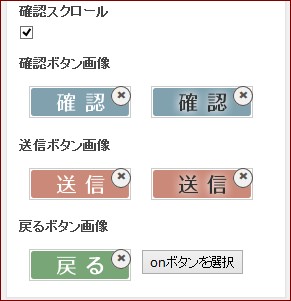
MW WP Form機能強化プラグインhny-jpforms-something-additionalの追加機能説明

確認・送信・戻るボタンとそれぞれのオンマウス時の画像を選択していきます。
マウスオーバー時の画像を選択しない場合は0.75の透過となります。
大体このような感じで設定します。
デモはこちら。
ダウンロードはこちら hny-jpforms-something-additional
ここまでやってきたことに関して
- 前回、デバッグ用のコードが一部残ったままで固定ページ上でも
メタボックスが表示されていましたごめんなさい - 意外にオプション数が増えたのでシリアライズして一個にまとめておけばよかった
- プラグインといいつつほとんどcssとjsしか書いてない
- 画像のアップロードAPIの関係で要wordpress3.5以上です。
- さらに内部でhas_shortcodeを使うようにしたので3.6未満の場合はjs,cssともに
全ページで出力されます。(一応問題ないように作ったつもりです) - なので、ショートコードを使わず直接コンテンツ内にmw wp formのタグを
書いたページでは出ないと思います。 - でももしかしたらそういうのでも必要になるかもしれないので
オプションでhas_shortcodeで判定するかどうかのチェックをつけようかな
このような感じになります。
web fontについて
wordpress3.8からいろんなアイコンがウェブフォントになりました。
今回のプラグインで画像をキャンセルするバッテンアイコンもwordpressのやつを使いました。
web fontの一番の利点はcssで色を変えたりとかできるということだと勝手に思っています。
以前、クライアント様の要望で通常のフォントをweb fontにしたのですが、
やはり日本語のフォントですと重い重い・・・。
キャッシュしているはずなのですが、ページ遷移するたびに表示するのが
毎回ワンテンポ遅れます。やはりせいぜいアルファベットやアイコン程度のほうが
理にかなっているというか。そんな感じですね。
それでも何かものすごいブレイクスルーがあって日本語のフォントも軽く表示できるような
なにかがあるとまた表現の幅が広がって面白いかもしれません。
参考リンク
firegoby WordPress 3.5の新メディアアップローダーを自作プラグインやテーマに組み込む。
※こちらサイトが書き換わっているためリンク削除いたしました
Shiba Adventures in WordPress How to Add the WordPress 3.5 Media Manager Interface
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898