一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 入稿データの解像度
入稿データの解像度
コンビニのコーヒーマシンでカフェラテを作り、次に並んでいたおじさまにどうぞと譲ったところ
「うん、また!」と軽く手を振られ「初対面なのに、え?また…?会いたいってこと…?」と脳内でリフレイン。
しばらくカフェラテを飲むたびに思い出してしまうセンチメンタルな高尾です(ง ´͈౪`͈)ว
梅雨明けましたね〜皆様いかがお過ごしでしょうか。
今回は、梅雨の切ないカフェラテではなく解像度のお話をしたいと思います。
前回は印刷物の黒色についてお話ししました。
今回は画像の解像度設定ってなんか複雑でよくわからない、サイズ大きければ問題ない?
そんな疑問を解決できればと思います^^
解像度って?
解像度は画素(ピクセル)の密度をあらわす単位です。別名、画像解像度。
単位は一般的には「dpi(dot per inch)」
Adobeソフトでは「ppi(pixel per inch)」と使用されています。
デザインで言うと文字や線など絵柄の細かさを示す数値になりますね。
今回はAdobeソフトメインなので、ppiを表記していきます。
解像度の設定はカラーモードや印刷物の種類によっても変わってきます。
低ければ粗いボケたような仕上がりになってしまいますが、
高解像度だとしても一定値以上は効果も目に見えず、データが重くなり作業に支障をきたします。
入稿データに適した解像度とは?
印刷物の場合、カラーモードによって異なります。
「CMYKカラー」や「グレースケール」の場合は300ppiから400ppi程度。
印刷会社さんによっては350ppiで指定される場合が多いですが、
特に指定がなければこの解像度で作業がおすすめです。
印刷に必要な解像度はスクリーン線数の2倍といわれていて、
カラー印刷に必要とされる線数は175線なので、これを2倍にして350ppiになります。
スクリーン線数とは1インチあたりに並ぶ網点の数で、印刷の精度です。
「モノクロ2階調」に関しては600ppiから1200ppiがおすすめです。
え、モノクロなのに数値高いの?って私も思ったことあります。
こちらは黒、または白のピクセルのみで構成されていて「グレースケール」のようないわゆるグレー。
中間色はありません。なので、文字や図、柄を表現するのには
多くの画素を必要とするために解像度は高めなのです。



【こんな場合は?】
ビル広告や大きなポスターなどのように、大きい画像の場合は解像度は低くても問題はありません。
解像度をある程度下げないと重すぎて作業できないことになるのです・・・。
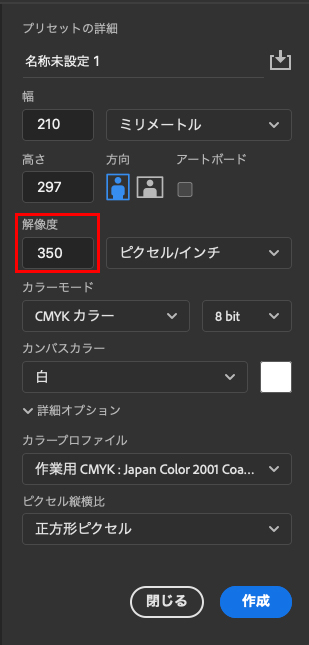
Photoshopの解像度設定
photoshopは新規作成で設定しましょう。
解像度は先ほど説明した「CMYKカラー」「グレースケール」の場合は350ppi。
「モノクロ2階調」は600ppiなどです。
原寸で最適なサイズで作成していきますが、設定した後に画像差し替え、あるいは大きくして!と
変更がきた場合、縮小の場合は解像度は上がりますが、拡大すると解像度は下がってしまいます・・・。
サイズが確定してない場合は、原寸より大きめのサイズで設定しておいた方がいいですね。

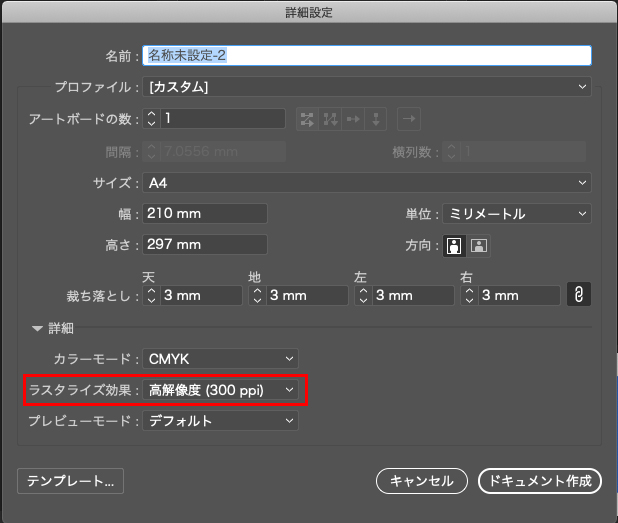
IllustratorやInDesignの解像度設定
IllustratorやInDesignの場合は
リンクしてある画像は先ほどのPhotoshopで設定するので、
ファイル自体の設定はする必要はありません。
ただ、ドロップシャドウやラスタライズ効果、透明オブジェクトに関しては
解像度の影響を受けることがあります。
その場合、新規作成時にラスタライズ効果を設定する箇所があります。
こちらを高解像度300ppiにしましょう。
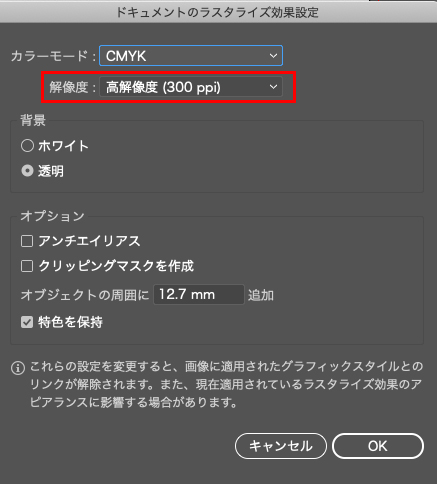
もちろんファイル作成後でも【効果】→ドキュメントのラスタライズ効果で設定できます^^
InDesignに関してはその設定する箇所がありません。


まとめ
なんでも高解像度で作成したいですが、
どうしてもIllustratorやInDesignに画像を貼り付けると重くなっていきますので
埋め込みはせずにリンクで配置、そしてサイズも実際使用するサイズでの配置をおすすめします。
InDesignは読み物を作成するのに特化したソフトなので、
動かしやすいですがやはり重くなってしまうともったいないです。
これらはPDF作成や書き出す際にも大事なことですので、気をつけていきましょう^^
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







