一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- XDでホバー・クリック時のデザインを作成してみよう!(前編)
2022/10/03デザインWebデザインソフトウェアXD
XDでホバー・クリック時のデザインを作成してみよう!(前編)
今までWebデザイン制作時はもっぱらPhotoshopを使用していましたが、
去年の末辺りからXDを使用するようになりました。
切り替え時は苦戦することが多かったのですが、
今では「XDってめちゃくちゃ良いじゃん!」と思えるようになりました。
私が思うXDの魅力をざっと上げてみます。
- サクサク動く!
アートボードをたくさん並べても他のソフトウェア程重くならない。 - アートボード外にオブジェクトを配置できる。
- ある程度のベクター画像が作れる。
- adobeイラストレーター上にあるベクターデータをXDにコピペし、
グループ化解除すると各パーツごとに編集、移動させることができる。 - そのベクターデータの色や形を変更することができる。
- ホバー・クリック時のデザインビューを作れる。
といった感じです。
今回はこの中の1つ、「ホバー・クリック時のデザインビューを作れる」ことに焦点を当てて、
5つのホバー・クリック時のデザインの方法を前編後編でご紹介したいと思います。
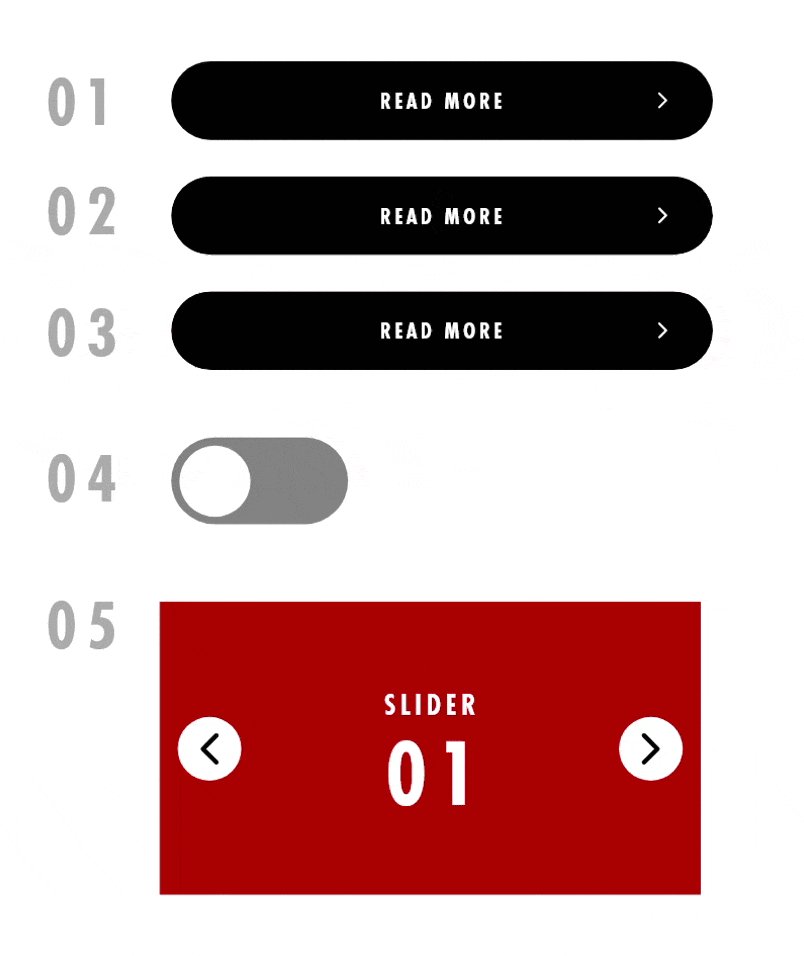
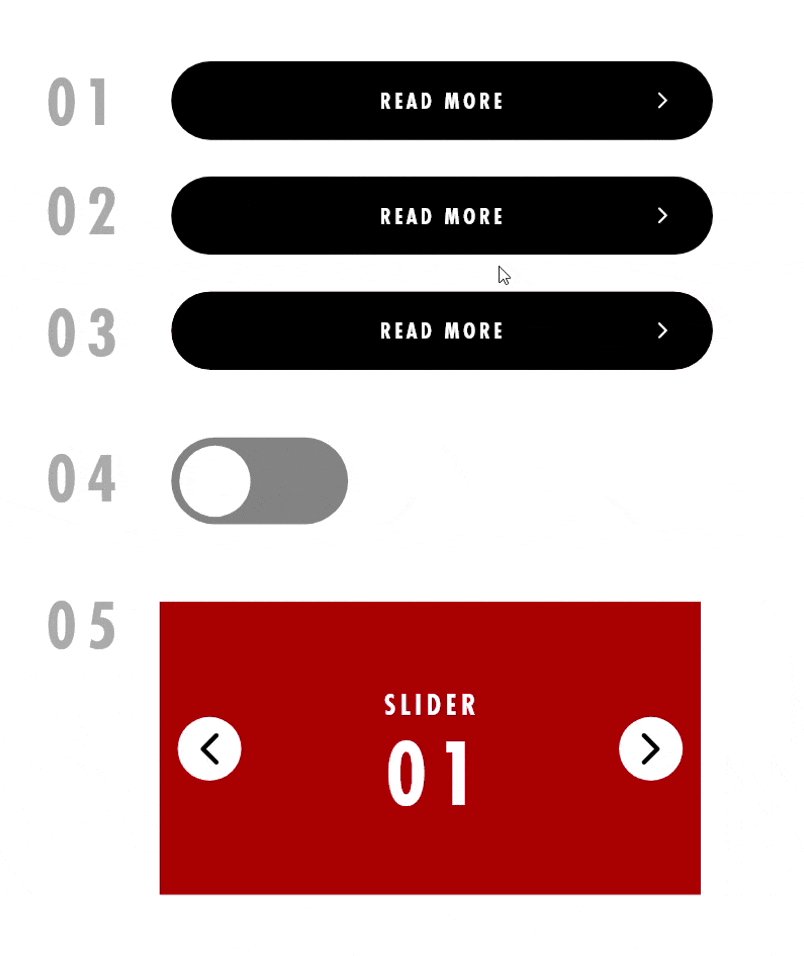
前編は01~03番のボタンのホバーデザインビューの作り方です。
01 シンプルに色を変更
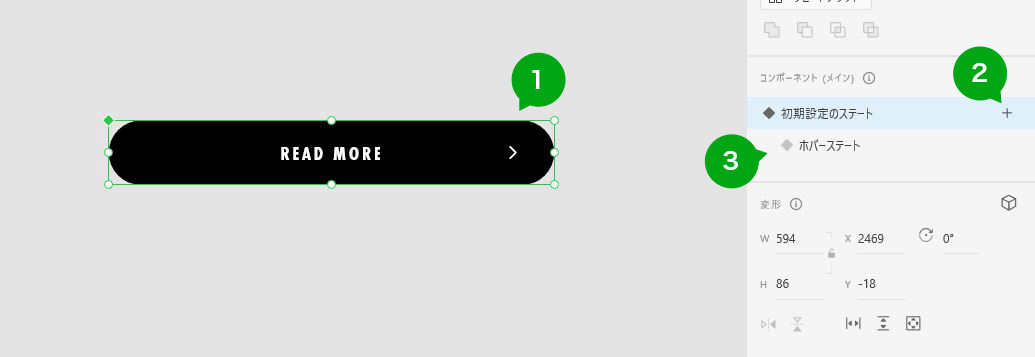
- ボタンデザインができたら、すべてを選択して
右クリック「コンポーネントにする」でコンポーネントにします。 - 新しくホバーステートを追加します。
- 新しく作ったホバーステートが選択されている状態でホバー後の色に変更します。
- 初期設定のステートに戻して終了!
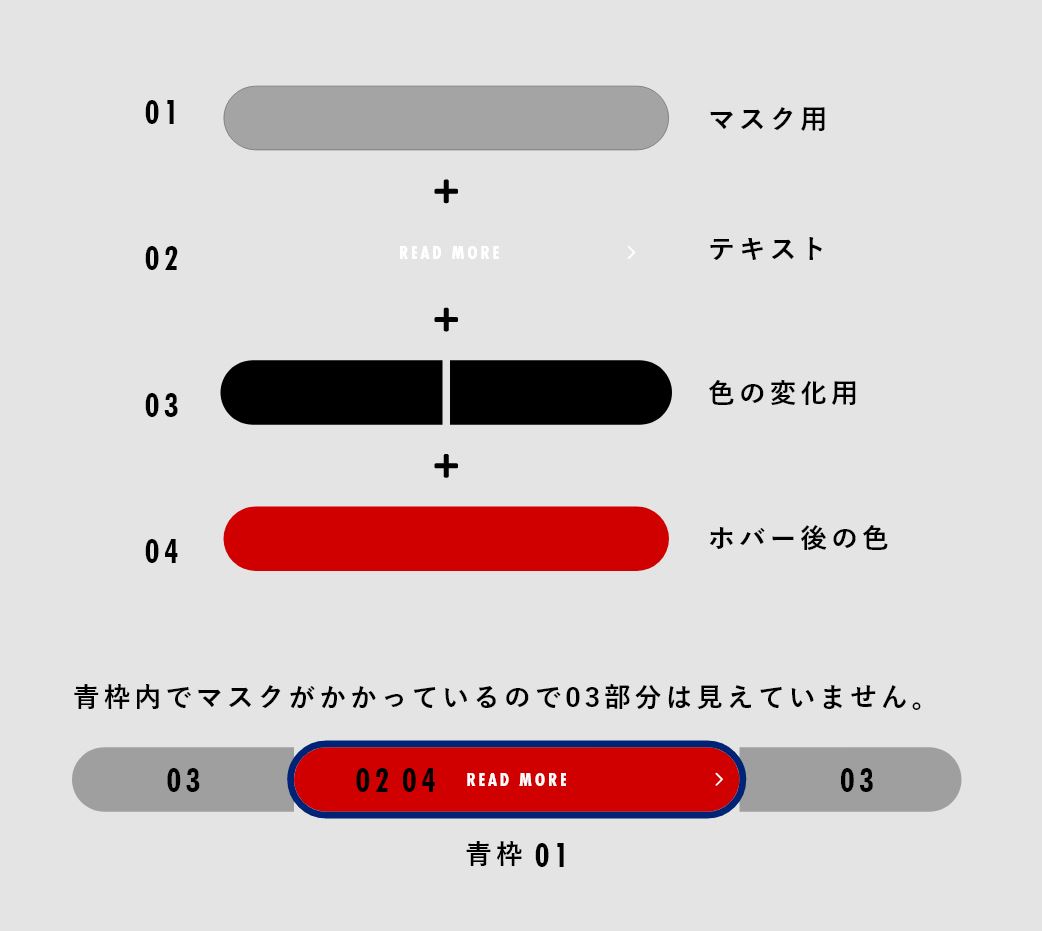
02 中央から色が切り替わる
少し難易度が上がります。
- 【準備】図のようにオブジェクトを4つ準備して、上から01.02~と順番になるように全て重ねます。
- 【準備】全てのオブジェクトを選択した状態で、
右クリック「シェイプでマスク」を選択しマスクをかけます。 - すべてを選択してコンポーネントにします。
- 新しくホバーステートを追加します。
- 新しく作ったホバーステートが選択されている状態で
03番の左のオブジェクトは左に移動させ、マスクの外へ。
03番の右のオブジェクトは右に移動させ、マスクの外へ。 - 初期設定のステートに戻して終了!
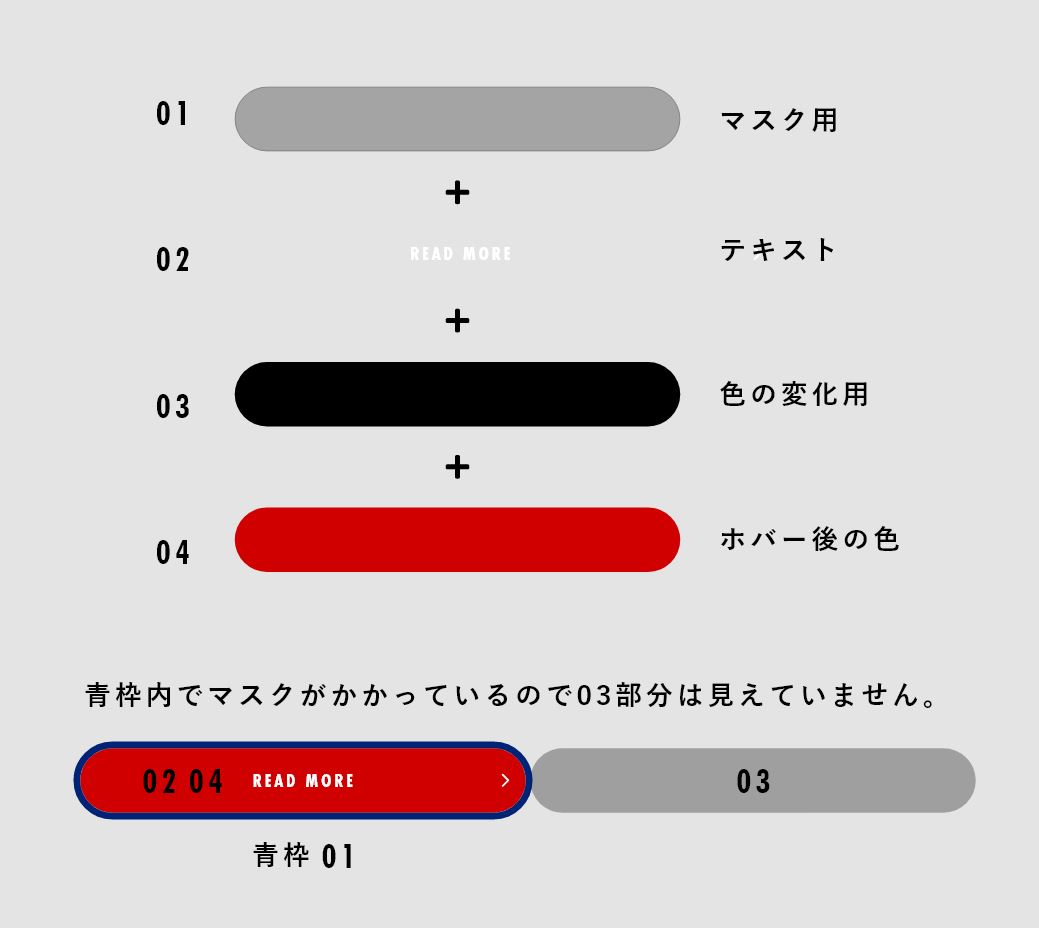
03 サイドから色が切り替わる
02ができればこちらも簡単です!
- 【準備】図のようにオブジェクトを4つ準備して、上から01.02~と順番になるように全て重ねます。
- 【準備】全てのオブジェクトを選択した状態で、
右クリックから「シェイプでマスク」を選択しマスクをかけます。 - すべてを選択してコンポーネントにします。
- 新しくホバーステートを追加します。
- 新しく作ったホバーステートが選択されている状態で
03番のオブジェクトを右に移動させ、マスクの外へ。 - 初期設定のステートに戻して終了!
今回は3つホバーデザインの作成方法をご紹介しました。
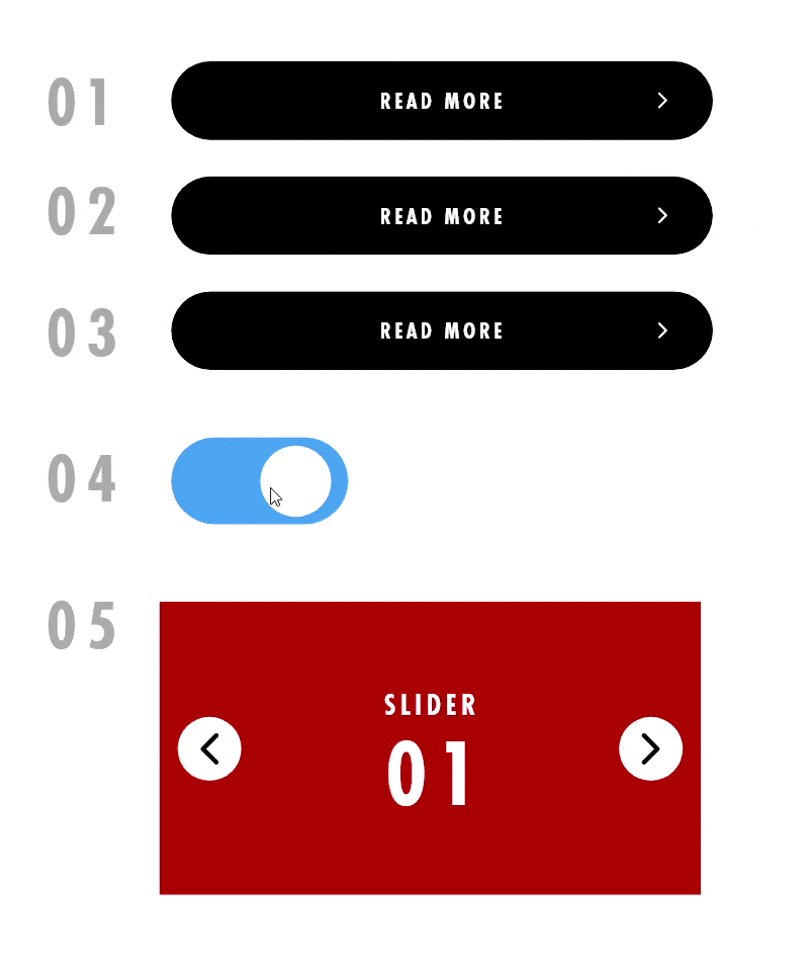
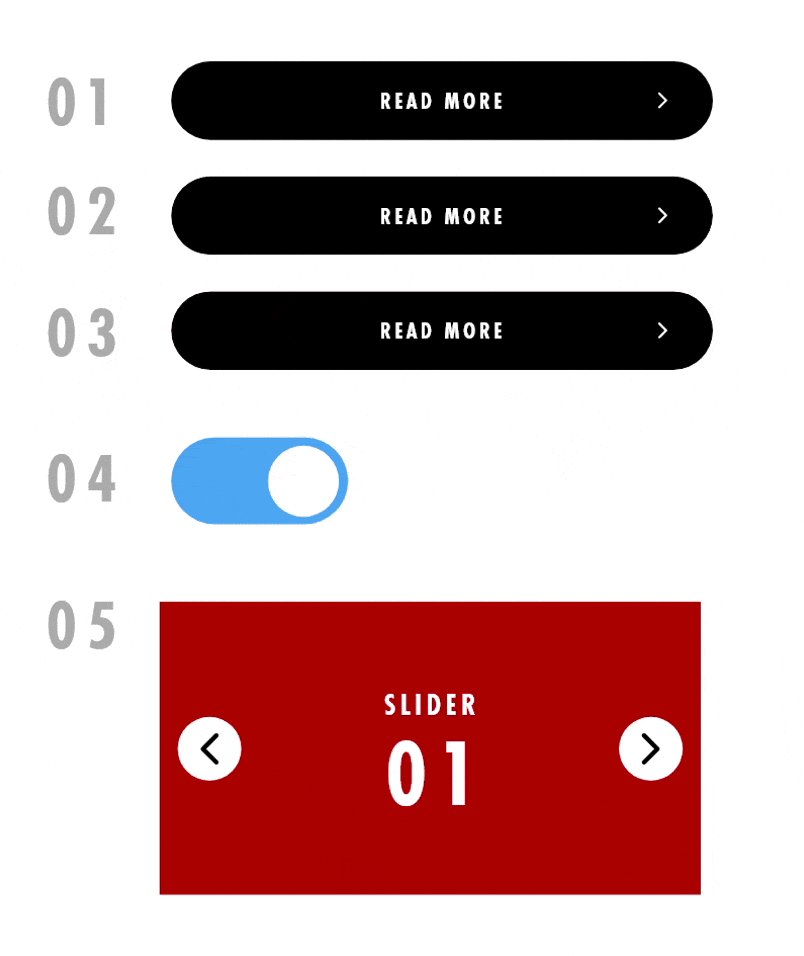
次回は04と05のクリック時のデザインを作成してみます!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898