一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- デザイナーの基本!バナーデザインの基礎レイアウトとアイディア
デザイナーの基本!バナーデザインの基礎レイアウトとアイディア
デザイナーのお仕事でバナーデザインは基本ですが
レイアウトなどで悩むこともしばしばあります。
今回はバナーデザインのレイアウトの組み方を自分なりにまとめてみました。
制作に入る前に
バナー制作に必要な情報を準備・把握する
例)メイン写真+背景写真(装飾なども含む)+キャッチコピー
バナーの要素となるものは上記のものですが、
キーカラーや全体的なデザインのイメージも把握しておく必要がありますね。
実際に作ってみる
今回は弊社和田をモデルに、勝手にバナーを制作。テーマはホラー映画の広告バナー。
※ あくまで文言やイメージは私が勝手つけたものです。

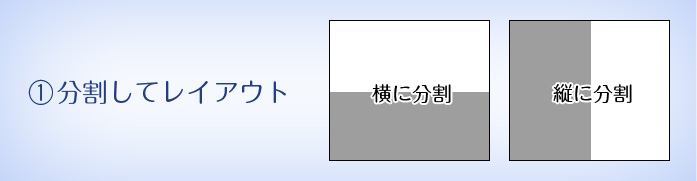
レイアウトパターン


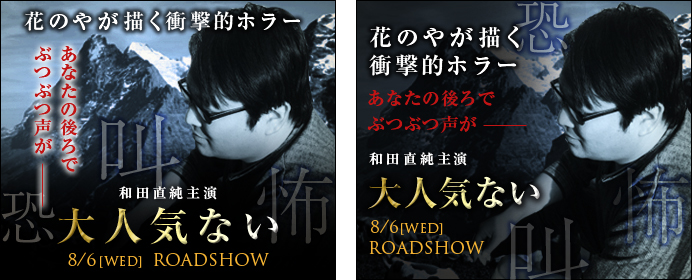
左側:横に分割
背景写真も程よく見えて全体的にバランスが良い。
右側:縦に分割
規則的に文字がまとまって並んでいるので可読性が良い。
ただ背景が全体的に見えないので雰囲気があまり伝わりづらいかなと。
あと文字に動きがつけづらい。
両方とも縦・横に分割することでビジュアルと文言の入れるスペースが確保できるので
バランスがが良くメリハリがつけられます。



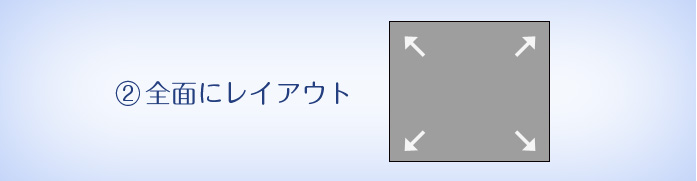
背景が全体的に見えるので雰囲気は出るが文字が少し見づらい。
分割しない分、色のしまりがないので背景写真の素材によって左右されるレイアウトです。
ビュジュアルを全面的に出せるので、写真1枚で素材自体を活かしたい場合はオススメ!



今回は同じ画像を背景に並べましたが、ランダムに違うものをおけば面白いと思います。
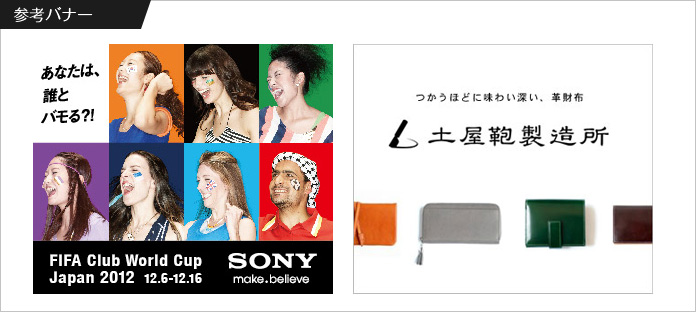
いろんな写真をグリッドに並べると強めのコントラストとインパクトを与えます。
このバナーではあまり良さが伝わりませんが、よく使われるレイアウトです。

おまけ★

牛乳の素材を足しましたが、同じ素材でがらっとイメージの違うものも作れますね!
最後に
バナーにもいろんなデザインがありますが
結局は素材や入れる文字数などでレイアウトも決まってくると思います。
あと私がバナー制作で特に気をつけていることは
「文字詰め」と「文字組み」です。
これを意識するだけでも完成度はグッと上がると思います!
もちろん根本的には見る人を引き付けるキャッチとそれに紐づくデザインが大事です。
今回のレイアウトまとめも、制作につまずいた時にちょっとしたヒントになれば嬉しいです。
オススメ!バナーまとめサイト
http://retrobanner.net/
http://banner.keizine.net/
http://www.banner-design-gallery.com/
http://aka-design.sub.jp/bd/
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







