一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- ちょっと楽に「パス切り」をする方法
ちょっと楽に「パス切り」をする方法
今日は簡単に出来るパス切りと、ちょっとした写真加工について書きたいと思います。
例に使う写真は複雑ではないけど少し髪型が面倒そうだなという写真。

まずはいつも通りペンツールで切り抜く部分を囲っていきます。
髪型の部分は大雑把でOK!

囲めたらパスで選択範囲を作成します。
作業用パスを右クリックで「選択範囲を作成」
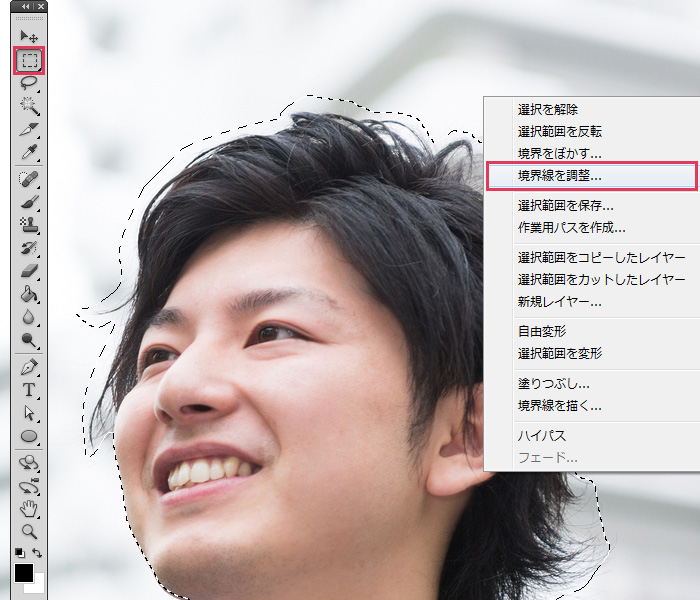
「選択範囲ツール」の状態で右クリックで「境界線を調整」を選択します。

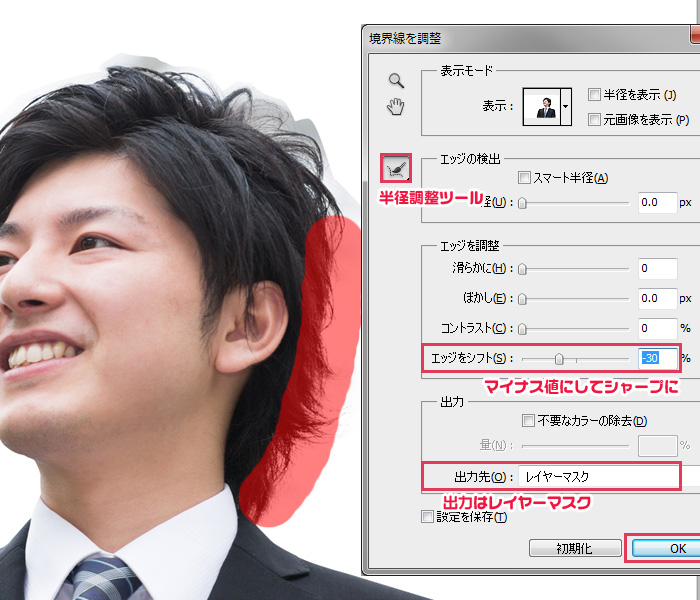
「半径調整ツール」で髪型をなぞっていきます。
なぞり終えたらエッジをシャープ(マイナス値)にして、出力は「レイヤーマスク」でOK
切り抜く画像の複雑さによってエッジを調整すると良いです。

ふむふむ。なかなかの仕上がり。GOOD JOB!

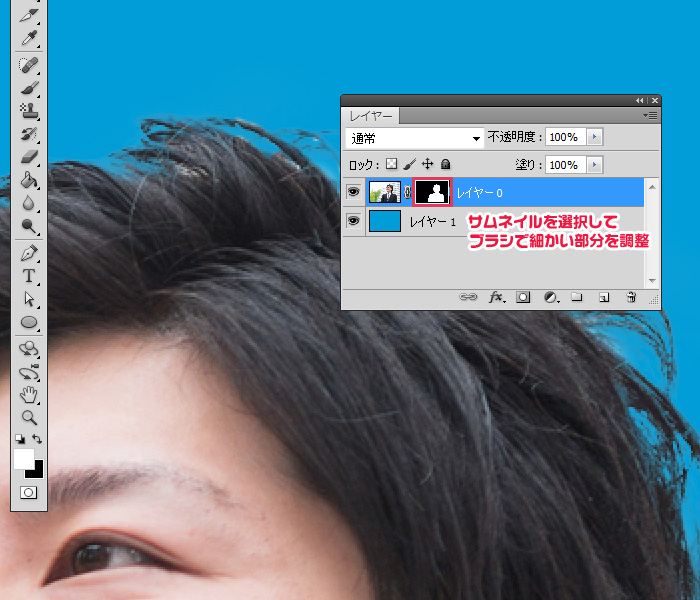
背景に塗りをおいて細かい部分を調整、確認。
レイヤーマスクのサムネイルを選択してブラシの白黒で細かな調整ができます。
白:元画像が出る(出る) 黒:マスクがかかる(消える)
これでパス切りの工程は終わり!なかなか簡単にできちゃいます。
ここからはおまけです。

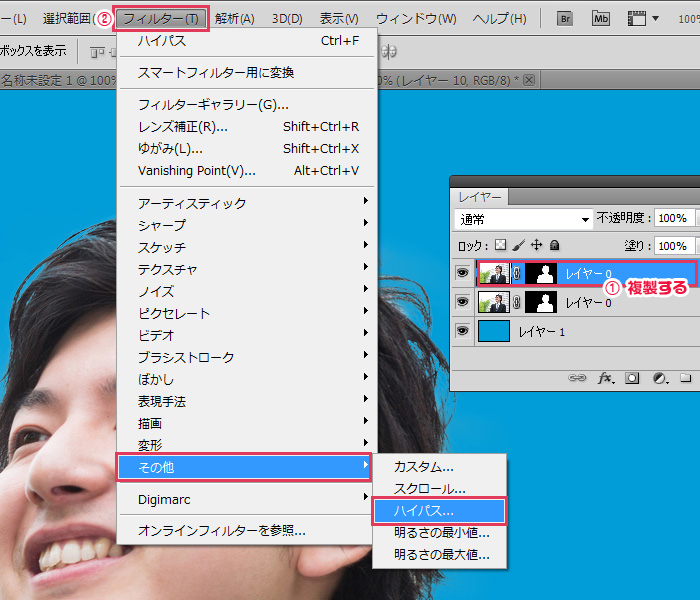
先ほどパス切りした画像を複製します。
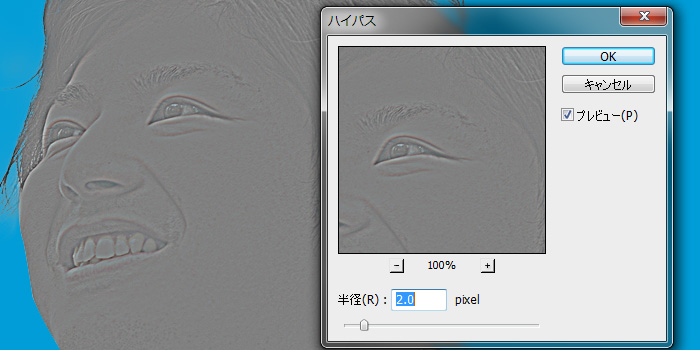
次に「フィルタ」→「その他」→「ハイパス」を選択

グレーの中に顔が少し浮き出てるくらいでOK

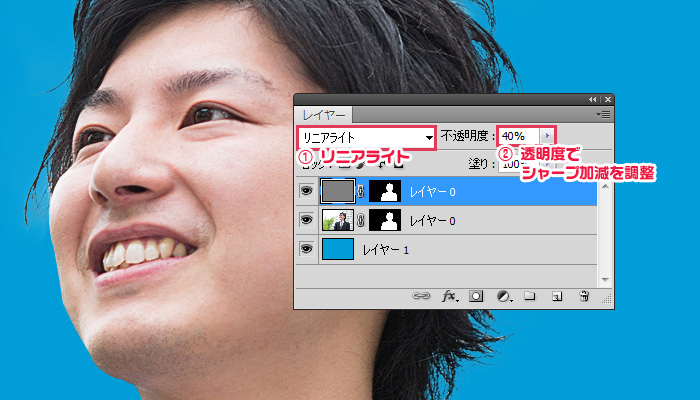
リニアライトで透明度を調整する。
こうすることで印象がシャープになります。

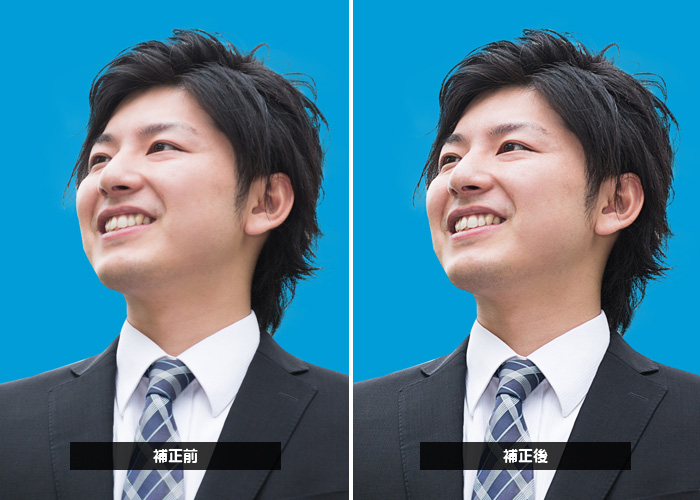
見比べてみると若干ですが違いがわかると思います。
人物よりかは、風景写真などで少し写真がぼやけてるなぁ~という時に非常に効果的です!
以上、今回はわりと真面目にパス切りと画像補正についてでした!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







