一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 「紙(エディトリアルデザイナー)からwebデザイナーへ」
「紙(エディトリアルデザイナー)からwebデザイナーへ」
初めまして!この度、花のやに入社しましたデザイナーの高尾と申します。
簡単に自己紹介させていただきますと、食べる事と呑む事(日本酒、焼酎)と寝る事が大好きなアラサー女子です。
こう見るとただのおデブですね。それだけは死守してるので(何を)大丈夫です。今のところ。多分。
そんな高尾ですが、なぜわざわざ紙からwebへ転職したのか。
紙とwebの相違点も兼ねてお話しさせていただきます。
学生の時からデザインを学んで、就職してからは主に雑誌(エディトリアル)のデザインをしていました。
Webのイメージは当時、mixi。懐かしい!
それからTwitter、Facebook、インスタグラム。どんどん出てくる。
ガラケーからスマホへ。タッチパネルとな!
たった数年でこんなに変わるの????(°_°) Twitterだけは完全に乗り遅れたので、見るだけアカウントになっています。
そんな方いないかな??
そして就職した頃には紙は衰退し始め、雑誌自体の厚みもどんどん薄~~~く。
なくなりはしないです、決して。ただ、webは無限です。悔しいけど!素晴らしい。
私は今後もデザイナーとして生きて行くので、紙だけではちょっと不安…
web知識も吸収したい!!と思いました。
なんやかんやでwebデザイン初めて、もう半年経ちました。
そこで感じた紙とwebの相違点!!

まずはMac!!!!
紙の時は言わずもがなMac!
webになってWindows。ユーザーが多いから?とか聞いたことありましたが
画質が全然違うので、私はMac推奨です。使い勝手が慣れているというのもありますが。
Windowsは上から下にかけて色が変わる…ツライやめて~~(T_T)(T_T)(T_T)
そこから今はMacメインでもう一台Windowsという二台でお仕事させていただいてます。
ありがたいです。大好きMac。


紙はCMYK、webはRGBですね。
RGBの鮮やかな色味の画像データをCMYK変換するとくすんだ印象になってしまう場合があります。
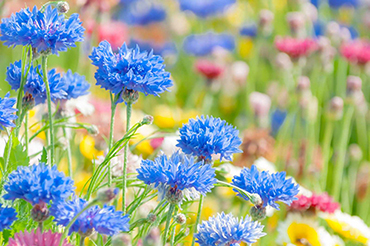
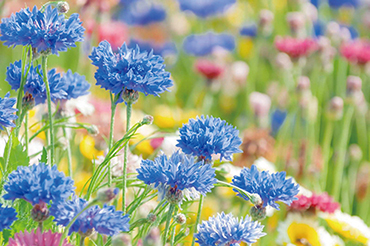
写真の違い分かりますか?左はRGBなので鮮やかです。右はCMYKです。
青や緑の退色が顕著ですね。いかがでしょうか?
中には、企業のロゴなど、ルールで色が決められている時は特色の使用も視野に入れて提案をします。
リッチブラック 好きだった。よく使ってた。
印刷の黒には、スミベタとリッチブラックがあります。
スミベタは墨のベタなので、K100%のことです。
リッチブラックとは、CMYKの4色を掛け合わせた、スミベタよりも深みのある黒のことを言います。
それぞれリッチブラックは画像の周辺をボカして背景と馴染ませたい時、ベタよりも自然とハマります。
合成する時、背景が黒の場合は迷わずリッチブラック!!
ただし、小さい文字や明朝のような細い文字が滲んだり潰れる場合もあるのでその時はスミベタを使用します。
6ptぐらいの文字だと問題はありませんでしたが、それ以下だと見にくくなります。
文字だとスミベタ、写真だとリッチブラックがオススメですね。
あとは特色も出てきましたが、これはまた後ほど!長くなりますので!

紙のデザインの場合は、単位をmmにして作業しています。線の太さ、文字サイズはptです。
Webデザインだと、ラインを引く時、一番細くて1px。
紙の場合は1px以下でもボケたり滲んだりしません。むしろ1pxだと太すぎる場合が多いです。
私が紙でラインを引く場合、一番細くて0.3ptにしています。印刷の時にかすれてしまう可能性があるので極端に細い線は使用しません。
このラインに関して。
紙の時、新卒の私はラインで隙間を埋めていた際、先輩からライン引くの今後一切禁止!!!と言われ
写真と文字とアイコンでいかに組むかという修行の日々だったことを覚えています。
webとは全く違う。ボタンやバナーがありますからね。紙にはそれがない。ここがまず驚きました。

Webと違い、紙に印刷されるので、環境によって見た目が変わることはありません。
ということで、フォントの選び方や文字詰めなんかも変わってきます。
私はWEBの場合、12〜14pt前後を本文に多く使用しますが、紙の場合は6〜8ptあたりを本文に使用することが多いです。
キャプションなどの小さい文字は可読性を考えて5.5ptを最小サイズとしていました。
この文字詰めとフォントに関して!!!
入社当時とてつもなく文字詰めしたい衝動に何度も駆られ…
スッカスカが気になって気になって!!!今もたま~にそんな症状起こりますw
カラオケ行くと文字詰めしたくなるデザイナーさんいませんか(笑)
フォントも英数字に日本語フォントだったり。これが普通なのかな?と一時期、悩んでました。
紙やってた人は必ずお気に入りのフォントいくつかあります。
作った後「あーこれあの人作ったやつだ」とか、
フォントだけでも、いろんなその人の色が出て楽しいですよね。デザインって。
以前の会社で紙からwebへ部署移動した上司が、久しぶりに作った紙。
本となり形になったものを手に取り「久しぶりに彼女に触れる感じ!」と。
どういうこと?と思いましたが、今ならわかる!!!
私の彼氏は画面の中にいるから触れない。まるで遠距離恋愛。
そんな妄想をしながら日々仕事を頑張っています。
↓きっと上司はこんな子を想像したはず

「紙は作ったら終わり。webは作ったら始まる。」
新卒から同じ会社でデザインやって25過ぎたら、デザイナーとしての吸収は一旦止まります。
培った引き出しとエゴとの闘いになるからです。
一癖二癖あるのがこの業界です。そこをどう見ていくか、いろんな方と出会うこと!!
頭でっかちになってきてしまうんですよね。あと新しい事覚えにくくなる。切ない←そこ
私もまだまだこれからですが、簡単な話、経験する!何事も!
やってから考えようと思い、現在に至ります。
ご清聴ありがとうございました!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







