一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 【2019年】Webデザイン トレンドまとめ
【2019年】Webデザイン トレンドまとめ
今年も早いもので3月を迎え、4月から新生活を迎える人も多いのではないでしょうか。
毎日脳みそを雑巾のように絞られている感覚だった新人の頃を思うと、最近はそりゃデザインもできて当たり前だよなとしみじみ感じる日々です。
そんな私が今思うことは経験や自分の中にあるものだけを頼ってデザインを作っていると縛られたデザインになってしまうということ。
また同じようなサイトを作ってるなぁと自分で感じることもしばしば。。
そんなジレンマもあり、久しぶりにまとめサイトをしっかりと見る時間を作ってWeb旅行に耽ていると最近のサイトってすごく楽しい!
今までは「揃える」「はみ出さない」「重ねない」無駄なデザインはしないとかいわゆるWebルールに沿ってデザインをしてきたけど、最近は「はみ出す」「あえてずらす」「重ねる」もっとオープンに!みたいなデザインが増えていてすごく自由で面白い。
ここにきてWebデザインの大きな変化を感じました。
目次
デザインへの脱却!トレンドを抑えて新しいデザインへ
いつのまにか定着してしまったデザインへの脱却も含め、時代に取り残されない新しいデザインを身に付けるためにも最近のトレンドをまとめておきます。
1. 流体シェイプ
2. フラットデザイン2.0
・ 柔らかいドロップシャドウ
・ 鮮やかなグラデーション
3. ブロークングリッド
4. ノングリッドレイアウト
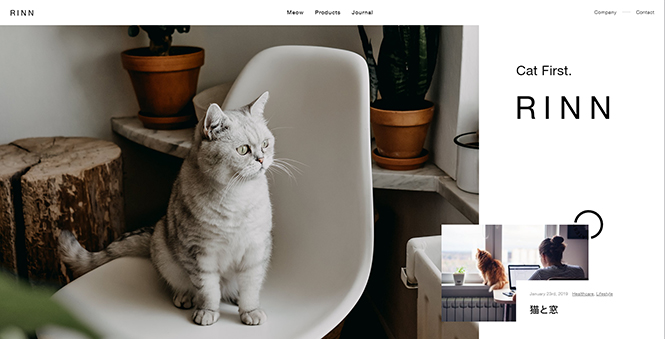
5. ミニマルデザイン
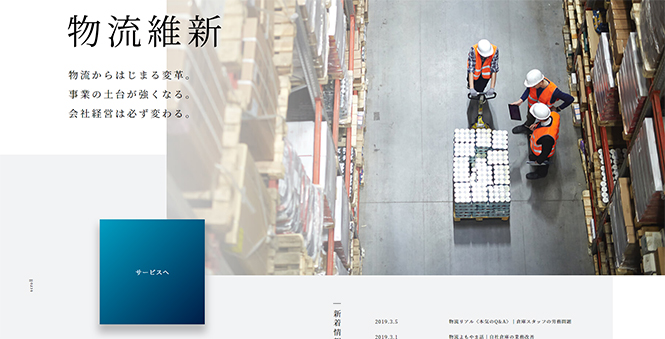
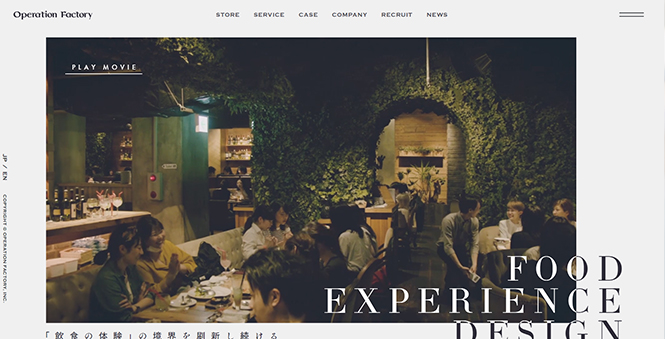
6. 動画背景
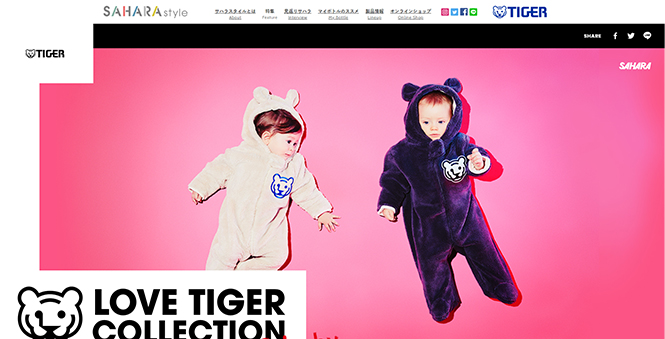
7. 大胆なタイポグラフィ
8. イラストを活かしたデザイン
9. モノトーン
最後に
1. 流体シェイプ
水滴や波紋のように、なめらかでゆるやかなカーブを描く図形のこと。
抽象的な雰囲気を生み出したり、絵本のような幻想的な世界観を作り上げることができる。
2. フラットデザイン2.0
フラットデザインに縛られすぎないデザイン。
重要な要素などにドロップシャドウやグラデーションを使うことでユーザービリティを考慮できる。
柔らかいドロップシャドウ
より柔らかく優しい雰囲気のドロップシャドウを使ったデザインが増えてきている。
洗練された印象を与え、リアルな影を再現することでユーザーが直感的に操作がわかるというメリットも。
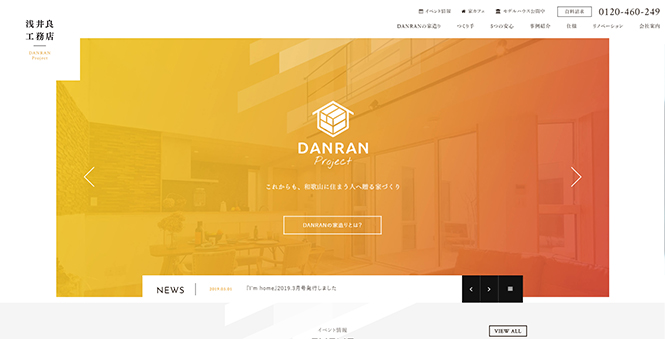
鮮やかなグラデーション
最近では鮮やかなグラデショーンが主流。 コーポレートや採用サイトに多い印象で、企業イメージを明るく魅力的に見せることができる。 使い方によっては古いデザインにもなってしまうので注意が必要。
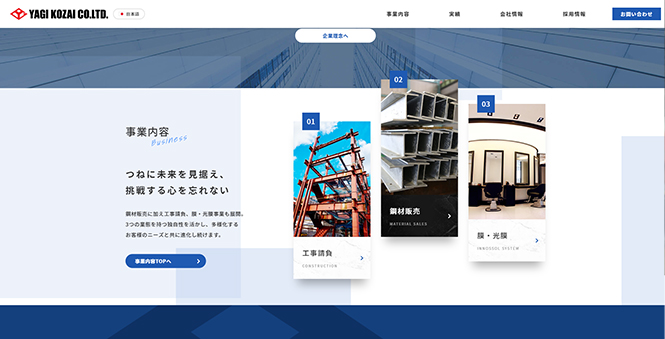
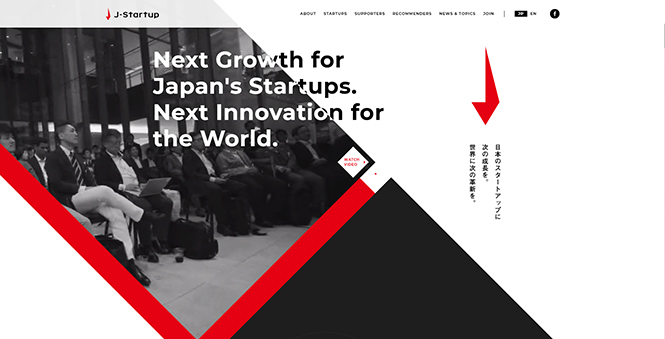
3. ブロークングリッドレイアウト
要素をあえてずらしたり、重ねたりすることでデザインに遊びを取り入れるデザイン手法。
躍動感や開放感が生まれ、オリジナリティがあってオープンな印象になる。
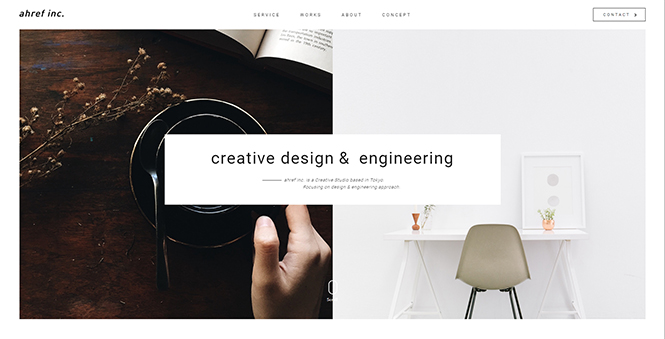
4. ノングリッドレイアウト
ブロークングリッドレイアウトよりもさらに自由度が高く、あえて規則性・法則性を持たせない、自由に要素を配置するデザイン。自由度が高いからこそ全体のバランスやホワイトスペースなど考慮するべき点は多く、デザイナー側には難易度が高い。
しかしオリジナリティが強く、他のサイトとの差別化を図るためにはとても有用。
5. ミニマルデザイン
「Less is More」という言葉にある通り、要素は最小であり質は充たされているデザイン。
6. 動画背景
ファーストビューに設置された背景画像は、訪れたユーザーをWebサイトの世界観に一気に引き込み、魅力的な印象を強調する。テキストよりもわかりやすく、メッセージをビジュアル化して伝えることができる。
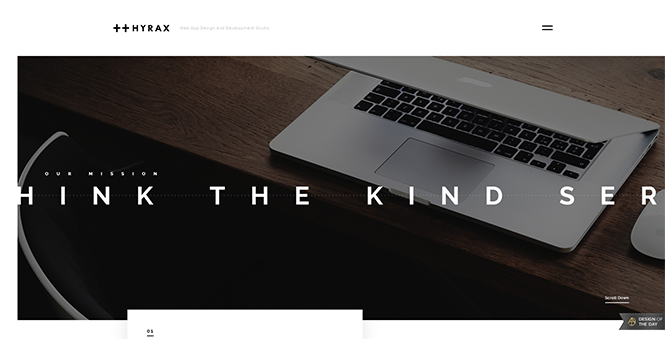
7. 大胆なタイポグラフィ
太字でくっきりとしたタイポグラフィが流行り。
文字の視認性が高まり、ユーザーに伝えたい情報をしっかりと伝えることが可能。
デザインにアクセントができたり、安心感や信頼感を与えるメリットも。
8. イラストを活かしたデザイン
視覚的に分かりやすく情報を伝えることができる。
イラストの雰囲気やテイストによってWebサイトの印象を特徴づける。
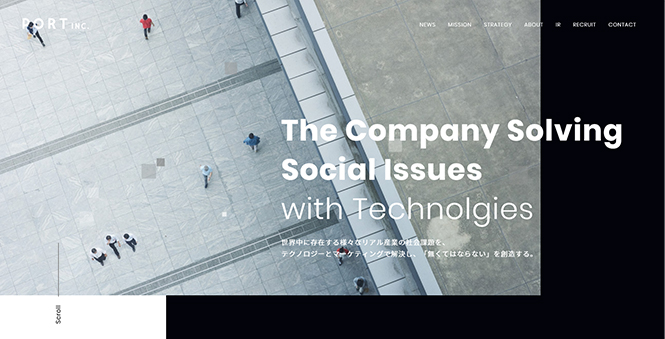
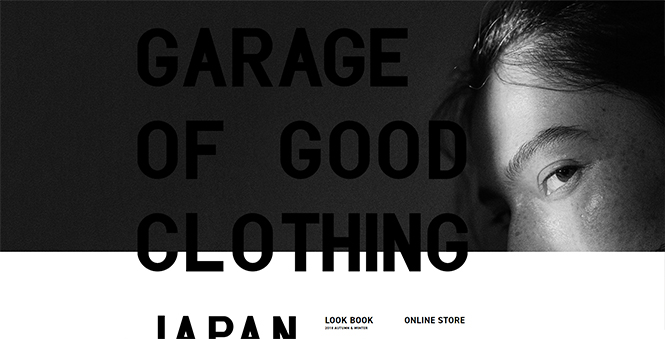
9. モノトーン
白と黒を中心とした大胆なモノトーン。
インパクトがあり、統一感や清潔感もWebサイトに与える。
モノトーンに限らずだかコントラストを意識したサイトが増えている。
最後に
以前からよく見るようなデザインはさらに進化したような印象があり、 あえて崩すような遊び心のある自由なデザインに新しさを感じました。
もちろんトレンドが全てではありませんが、デザインは時間とともにすこしずつ変化しています。
作業作業の毎日ですが、時には自分の手をとめて周りの流れに目を向けることも大事です。
今までやってきたことと、時代の変化を自分なりにデザインに落とし込んでいけたらと思います。
そしてまた新しい自分のデザインに出会えますように。
——————————————————————————–
下記参考にさせていただきました。
2019年に流行するWebデザインの最新トレンド18個まとめ
デザイナーが押さえておきたい、2019年のウェブデザイントレンド10個まとめ【完全ガイド】
2019年に流行るWebデザインはこれだ!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898