一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- WordPressで階層とURLを考慮した設計
WordPressで階層とURLを考慮した設計
こんにちは、和田です。
WordPressの3.0くらいからカスタム投稿・カスタム分類などが簡単に設定できるようになり
今ではほとんどの案件でこの機能を使用していますが、ちょっと悩んだりするのがその際に自動で作られるアドレス・URLとそれぞれの階層構造です。
今回はWordPressでサイトを制作するにあたって、これらの問題点や注意点、それに対する対策方法などを紹介しようと思います。
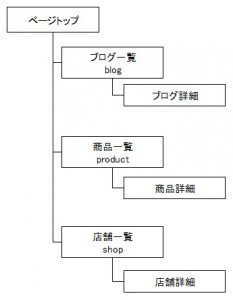
 よくあるような左の構造のページを作るという想定で説明しようと思います。
よくあるような左の構造のページを作るという想定で説明しようと思います。
普通に作っていけば、ページトップから、商品一覧(productというカスタム投稿)、店舗一覧(shopというカスタム投稿)等は問題なく作っていけると思います。
一番問題になるのが「ブログ一覧」ですね。
方法はいくつかありますが
- blogというカスタム投稿を作る。
- 普通の投稿(post)を使い、ブログ一覧を固定ページで作成する。
の2案で対応するのが多いのではないでしょうか?
- 分岐やテンプレートファイルが増えてしまう
- 投稿(POST)が無駄になってしまう
- 本来のテンプレートタグ等(カレンダー表示等)がそのままで使えない
- 本来のテンプレートタグがそのまま使用できる
- 専用のテンプレートファイルを作る必要がある
- 一覧表示の固定ページを1つ作らなければいけない
どちらもある程度、知識などが必要になってきてしまいますがこのような感じになるでしょう。
さて、それぞれのメリットとデメリットを把握した上で、弊社での対応方法を紹介します。
ブログとして成立させるためのカレンダーウィジェットやカテゴリーリストなど、1つ追加しようとするたびにその投稿タイプで対応できるようにするのは大変なので、やはりブログとして使うには標準の投稿(post)を使用するのが一番だと思います。
まずはパーマリンクを変更します。
下図の様にすると投稿に/blog/というディレクトリ構造になります。
ただし、この設定をすると通常では他のカスタム投稿も/blog/が付与されてしまいます。
※固定ページにはこのディレクトリ構造は反映されませんので特別なことをしなければそのままでいいでしょう。
これは各カスタム投稿のオプションでwithFrontをfalseに設定すれば外れます。
Custom Post Type UIプラグインの場合は「Advanced Option」内に設定項目があります。
これで、ブログの詳細まではURLは希望通りの形になったと思います。
あとはブログの一覧機能となります。
これは有名なプラグインcustom post type permalinksの作者TORO-Unitさんが公開されているもう一つのプラグイン Post archiveを使用します。
ただ、少し古くWordPress3.9あたりからエラーが出てしまうようになっています。
action hookのparse_queryの時点でWordPressの関数get_query_varが利用できなくなった為のようですので少し変更します。
このプラグインのpost-archive.phpの80行目辺りの関数 set_conditionalを以下のように変更します。
public function set_conditional( $arr ) {
// if( get_query_var( 'post_type' ) =='post' ){
if( $arr->query_vars['post_type'] =='post' ){
$arr->is_home = false;
$arr->is_archive = true;
$arr->is_post_type_archive = true;
}
return $arr;
}
これでこのプラグインが利用できるようになりましたので後はインストールし、有効化すると投稿の一覧が /blog/で表示されるようになりました。
このプラグイン結構重宝しているのでcustom post type permalinksと統合してくれると嬉しいです。
このプラグインを利用するメリット、固定ページでの一覧を選ばないメリットはやはりis_archive()での判定ができたりarchive.phpだけで済ませられるという点です。
いくつも分岐させたりテンプレートファイルが無駄に増えたりすると色々管理するのが大変になりますからね。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898









