一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 【WordPress】カスタムフィールドも含めたフロントエンドでの投稿 その2
【WordPress】カスタムフィールドも含めたフロントエンドでの投稿 その2
こんにちは、今回は前回の続きになります。
今回はフロントエンド側の準備をしていきます。
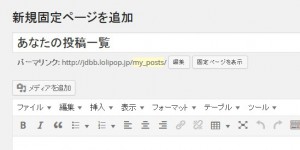
最初に自分の投稿を一覧表示させて、そこに「編集」「削除」というボタンを付けておきます。
それとは別に「新規投稿」ボタンも必要になりますね。
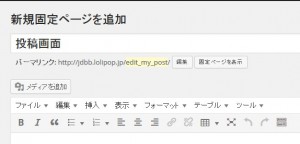
この表示させる画面や投稿画面は固定ページで用意してしまいましょう。
その後、それぞれの固定ページ用のテーマファイルを作っていきます。
あなたの投稿一覧では自分の投稿をリスト表示して、それぞれの投稿idをgetパラメーターにして渡すような感じにしてしまえばいいでしょう。(この部分は割愛します。)
そして投稿画面のほう(今回の例の場合はpage-edit_my_post.php)に色々な処理を追加していきます。
投稿画面の最初の方に、条件に合わない人を弾くような処理を入れておきましょう
例として、投稿一覧から編集画面に飛ばす際にpidというgetパラメーターにpost_idを入れて渡しています。
page-edit_my_post.php
<?php
//対象になるpost_idを取得 (新規の場合は0で)
$post_id = 0;
$this_user = wp_get_current_user();
if (! empty($_REQUEST['pid'])) {
$post_id = intval($_REQUEST['pid']);
}
//ログインしていないか、投稿者でなければTOPへリダイレクト
if (! is_user_logged_in() || ! in_array('author', $this_user->roles)) {
wp_redirect( get_bloginfo('url').'/' );
}
//本人の投稿ではない場合はマイページへリダイレクト
if (! check_post_id_by_user($post_id)) {
wp_redirect( get_bloginfo('url').'/my_page' );
}
acf_form_head();
get_header();
?>
条件に合わなかった人は トップページやマイページ(という固定ページ)に飛ばしていますが
この辺りは適宜変更で。
また、get_header()の前に、acf_form_head()でと書くようにします。
さらにcheck_post_id_by_userという関数をfunctions.php内に記述します。
functions.php
// 本人の投稿かどうか?
function check_post_id_by_user($post_id) {
if ($post_id === 0) {
return true;
}
//投稿を取得
$post = get_post($post_id);
if ($post){
//ユーザーを取得
$author = get_userdata($post->post_author);
if ( $author->ID == get_current_user_id()) {
//ログインidと投稿者のidが一致すればtrue
return true;
}
}
return false;
}
また、元のpage-edit_my_post.phpに戻ってにカスタムフィールド本体の方を表示させます。
page-edit_my_post.php
<?php
if (have_posts()) : while (have_posts()) : the_post();
$opt = array(
'return' => get_bloginfo('url').'/my_page',
);
if (intval($post_id) > 0) {
$opt['post_id'] = intval($post_id);
$opt['submit_value'] = '更新';
} else {
$opt['post_id'] = 'new';
$opt['field_groups'] = array(10);
$opt['submit_value'] = '新規登録';
}
acf_form($opt);
the_content();
endwhile; endif;
?>
だいたいこのような感じです。カスタムフィールドの上下に何か書きたい場合のオプションも有りますが
普通にテンプレート内に書いちゃってもいいですし、固定ページの本文に何かを書いてthe_content()で
ひょうじさせてもいいでしょう。
オプションは適当ですが、新規投稿か、編集かの判断のために新規投稿の場合には「new」と入れておきます。
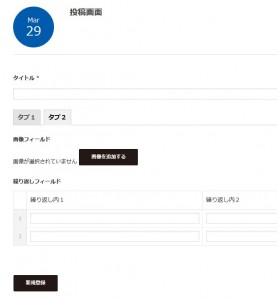
これで表示部分は完成しました。一度見てみると
こんなかんじでほとんど管理画面と同じ感じで表示されるようになりました。
wysiwygや画像のアップロード。タブや繰り返しフィールドなどもそのまま利用できます。
advanced custom fieldsはそれぞれのカスタムフィールドブロックに自分でつけたfield名のidが
付与されているのでフロント側でそれなりにcssを使って表示の調整も可能です。
あとは、実際の登録する処理を入れていく形になりますがまたまた次回へ続きます…。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898