一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- Smart Custom Fieldsを触ってみた
Smart Custom Fieldsを触ってみた
以前よりMW WP Formのカスタマイズをシリーズ化して色々やっておりましたが
そのプラグインの作者様がカスタムフィールド管理のプラグインを公開しておりました。
Smart Custom Fieldsプラグインの特徴はデータの持ち方をwordpressの
DB設計に準じた方法で持つようにしているという点です。
他にもシンプル軽量、繰り返しフィールドがデフォルトで利用できる等など。
詳しくは作者様のサイトで確認して下さい。
ぶっちゃけて言いますと、クライアントさんからすればどのようにデータを持ち回していようと
それを意識しているわけではありませんので、ユーザーの使いやすさ最優先で今までは
advanced custom fieldsを使用しておりましたが
確かにシリアライズ化して保存しているため、検索の際に無理やり部分一致で
取得したりと一部面倒だったり仕様に沿えない部分がありました。
この度、公開されてから少し経っていたこと、少し余裕のある案件があったこと等あり、
触ってみました。
印象としては、通常の案件であればこれで必要十分という点でしょう。
シンプルで軽量という点を意識している。というためか少々機能が
少ないかなという感じは否めませんでしたが、少し触ることのできる人であれば
結構独自の拡張がしやすいという印象を持ちました。
ということで、備忘録も含め、今回このプラグインを使って
やってみたことを公開していこうと思います。
デフォルトの状態では、カスタムフィールドを表示させる分類は
- post type(投稿タイプ さらに投稿IDも設定できるようです)
- taxonomy term(カテゴリーやカスタム分類)
- role(ユーザーの権限ごとのプロフィール)
となっており、右側のメタボックスからのチェックで設定するという形になっています。
普通の案件であれば上記だけで充分ですが
smart-cf-register-fieldsフィルタを利用すると
細かい条件での設定も可能な上、phpのソースで設定できるため
バージョン管理もすることが可能になります。
例えば特定の親の固定ページの時にだけとか、特定のテンプレートの時だけ
ということも可能になります。
<?php
add_filter( 'smart-cf-register-fields', 'my_add_meta_box', 10, 4 );
function my_add_meta_box( $settings, $post_type, $post, $meta_type ) {
$my_post = false;
//オブジェクトを取得
switch($meta_type) {
case 'post':
//ポストタイプの場合
$my_post = _hny_my_get_posts($post);
break;
case 'term':
//taxonomyの場合
break;
}
//オブジェクトがあった場合に各メタボックスの判定&準備
if ($my_post) {
$settings = test_add_meta_box_test( $settings, $post_type, $my_post, $meta_type );
}
//セッティングを返す
return $settings;
}
//投稿オブジェクト取得
function _hny_my_get_posts($my_post_id) {
$args = array(
'p' => $my_post_id,
'post_type' => 'any'
);
$my_post = get_posts($args);
if (is_array($my_post)) {
$my_post = reset($my_post);
}
return $my_post;
}
//固定ページ slug test
function test_add_meta_box_test( $settings, $post_type, $my_post, $meta_type) {
if ( $meta_type == 'post' && $post_type == 'page' && $my_post->post_name == 'test' ) {
$my_setting = SCF::add_setting( '_hny_customfields_test_group', 'テストボックス' );
$my_setting->add_group('_hny_customfields_test_item', true, array(
array(
'name' => 'test_01',
'label' => '名前',
'type' => 'text',
),
array(
'name' => 'test_02',
'label' => '住所',
'type' => 'textarea',
),
));
$settings[] = $my_setting;
return $settings;
}
return $settings;
}
上記はidではなく、スラッグで判断させたかったので一旦投稿オブジェクトを取得して
testという固定ページの時にだけ表示させるという例になります。
いくつも条件によって追加していたので冗長な部分があるうえに
このブログ用に適当に書き換えているのでちゃんと動くかはわかりませんが・・・。
このようなものをfunctions.phpに書いておけばそれだけでOKです。
このように、プラグインにもともと備わっていなくても条件を細かく設定できるのは嬉しいですね。
次に、Smart Custom Fieldsで用意されている以外の
カスタムフィールドの種類を追加してみます。
これもちゃんとフックが用意されていました。
今回はgoogle mapをつけようと思ったのですが、
緯度経度を利用する際に、どちらか一つしか使わないことはまずないので
textフィールドにそのままカンマ区切りの文字列で保存するのが
一番手っ取り早いです。どうしても分けたかったら取り出してから分解すればいいですし。
ということで、プラグイン内の
smart-custom-fields/classes/fields/class.field-text.php
を拝借してフィールドのひな形とします。
テーマファイル内にコピーし、class.field-gmaps.php
とリネームして、クラスを「Smart_Custom_Fields_Field_Gmaps」としました。
元のファイルにもある通り、Smart_Custom_Fields_Field_Baseを継承しましょう。
以前よりMW WP Formのカスタマイズをシリーズ化して色々やっておりましたが
そのプラグインの作者様がカスタムフィールド管理のプラグインを公開しておりました。
Smart Custom Fieldsプラグインの特徴はデータの持ち方をwordpressの
DB設計に準じた方法で持つようにしているという点です。
他にもシンプル軽量、繰り返しフィールドがデフォルトで利用できる等など。
詳しくは作者様のサイトで確認して下さい。
ぶっちゃけて言いますと、クライアントさんからすればどのようにデータを持ち回していようと
それを意識しているわけではありませんので、ユーザーの使いやすさ最優先で今までは
advanced custom fieldsを使用しておりましたが
確かにシリアライズ化して保存しているため、検索の際に無理やり部分一致で
取得したりと一部面倒だったり仕様に沿えない部分がありました。
この度、公開されてから少し経っていたこと、少し余裕のある案件があったこと等あり、
触ってみました。
印象としては、通常の案件であればこれで必要十分という点でしょう。
シンプルで軽量という点を意識している。というためか少々機能が
少ないかなという感じは否めませんでしたが、少し触ることのできる人であれば
結構独自の拡張がしやすいという印象を持ちました。
ということで、備忘録も含め、今回このプラグインを使って
やってみたことを公開していこうと思います。
デフォルトの状態では、カスタムフィールドを表示させる分類は
- post type(投稿タイプ さらに投稿IDも設定できるようです)
- taxonomy term(カテゴリーやカスタム分類)
- role(ユーザーの権限ごとのプロフィール)
となっており、右側のメタボックスからのチェックで設定するという形になっています。
普通の案件であれば上記だけで充分ですが
smart-cf-register-fieldsフィルタを利用すると
細かい条件での設定も可能な上、phpのソースで設定できるため
バージョン管理もすることが可能になります。
例えば特定の親の固定ページの時にだけとか、特定のテンプレートの時だけ
ということも可能になります。
<?php
add_filter( 'smart-cf-register-fields', 'my_add_meta_box', 10, 4 );
function my_add_meta_box( $settings, $post_type, $post, $meta_type ) {
$my_post = false;
//オブジェクトを取得
switch($meta_type) {
case 'post':
//ポストタイプの場合
$my_post = _hny_my_get_posts($post);
break;
case 'term':
//taxonomyの場合
break;
}
//オブジェクトがあった場合に各メタボックスの判定&準備
if ($my_post) {
$settings = test_add_meta_box_test( $settings, $post_type, $my_post, $meta_type );
}
//セッティングを返す
return $settings;
}
//投稿オブジェクト取得
function _hny_my_get_posts($my_post_id) {
$args = array(
'p' => $my_post_id,
'post_type' => 'any'
);
$my_post = get_posts($args);
if (is_array($my_post)) {
$my_post = reset($my_post);
}
return $my_post;
}
//固定ページ slug test
function test_add_meta_box_test( $settings, $post_type, $my_post, $meta_type) {
if ( $meta_type == 'post' && $post_type == 'page' && $my_post->post_name == 'test' ) {
$my_setting = SCF::add_setting( '_hny_customfields_test_group', 'テストボックス' );
$my_setting->add_group('_hny_customfields_test_item', true, array(
array(
'name' => 'test_01',
'label' => '名前',
'type' => 'text',
),
array(
'name' => 'test_02',
'label' => '住所',
'type' => 'textarea',
),
));
$settings[] = $my_setting;
return $settings;
}
return $settings;
}
上記はidではなく、スラッグで判断させたかったので一旦投稿オブジェクトを取得して
testという固定ページの時にだけ表示させるという例になります。
いくつも条件によって追加していたので冗長な部分があるうえに
このブログ用に適当に書き換えているのでちゃんと動くかはわかりませんが・・・。
このようなものをfunctions.phpに書いておけばそれだけでOKです。
このように、プラグインにもともと備わっていなくても条件を細かく設定できるのは嬉しいですね。
次に、Smart Custom Fieldsで用意されている以外の
カスタムフィールドの種類を追加してみます。
これもちゃんとフックが用意されていました。
今回はgoogle mapをつけようと思ったのですが、
緯度経度を利用する際に、どちらか一つしか使わないことはまずないので
textフィールドにそのままカンマ区切りの文字列で保存するのが
一番手っ取り早いです。どうしても分けたかったら取り出してから分解すればいいですし。
ということで、プラグイン内の
smart-custom-fields/classes/fields/class.field-text.php
を拝借してフィールドのひな形とします。
テーマファイル内にコピーし、class.field-gmaps.php
とリネームして、クラスを「Smart_Custom_Fields_Field_Gmaps」としました。
元のファイルにもある通り、Smart_Custom_Fields_Field_Baseを継承しましょう。
class Smart_Custom_Fields_Field_Gmaps extends Smart_Custom_Fields_Field_Base {
中身を適当に書き換えてやって
functions.php内に
add_action('smart-cf-fields-loaded', '_hny_add_custom_field_type');
function _hny_add_custom_field_type() {
//クラスファイルの読み込み
locate_template(array('class.field-gmaps.php'), true, true);
//インスタンス化
new Smart_Custom_Fields_Field_Gmaps;
}
としてあげるだけで簡単に追加できました。
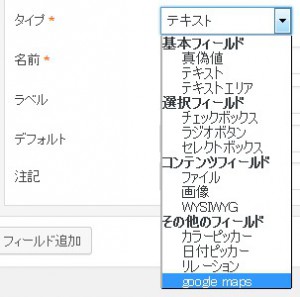
google mapsって入れなくても問題ないみたいですが最近またAPIキーを入れるようになったんですね
いい感じです。
ソースが汚くて恥ずかしいので自分の中だけで作って終わっていますが
有志の方々はぜひプルリクして機能向上をお願い致します。
これからはこちらも機会があればじわじわと使っていこうかと思います。
Smart Custom FIelds(モンキーレンチ)
Smart Custom Fields(WordPress Plugin Directory)
Smart Custom FIelds(git)
カスタムフィールドの出現条件
class Smart_Custom_Fields_Field_Gmaps extends Smart_Custom_Fields_Field_Base {
中身を適当に書き換えてやって
functions.php内に
add_action('smart-cf-fields-loaded', '_hny_add_custom_field_type');
function _hny_add_custom_field_type() {
//クラスファイルの読み込み
locate_template(array('class.field-gmaps.php'), true, true);
//インスタンス化
new Smart_Custom_Fields_Field_Gmaps;
}
としてあげるだけで簡単に追加できました。
google mapsって入れなくても問題ないみたいですが最近またAPIキーを入れるようになったんですね
いい感じです。
ソースが汚くて恥ずかしいので自分の中だけで作って終わっていますが
有志の方々はぜひプルリクして機能向上をお願い致します。
これからはこちらも機会があればじわじわと使っていこうかと思います。
Smart Custom FIelds(モンキーレンチ)
Smart Custom Fields(WordPress Plugin Directory)
Smart Custom FIelds(git)
カスタムフィールドの出現条件
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898