一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- イメージマップって簡単にできないの?
2018/10/04プログラミングHTML
イメージマップって簡単にできないの?
どうもこんにちは、コーダーの濱尾です。
これまでmapタグを入れようとするたびにDreamWeaverを起動していたんですが、
探せばもっと簡単なやり方あるのでは…?と思ったので調べてみたら、すんなりでてきました。
それがこちら↓
テスト用に「イメージマップの設置をやりたくないスーチョワンバーラル」の画像を用意したのでこちらで試していきます。
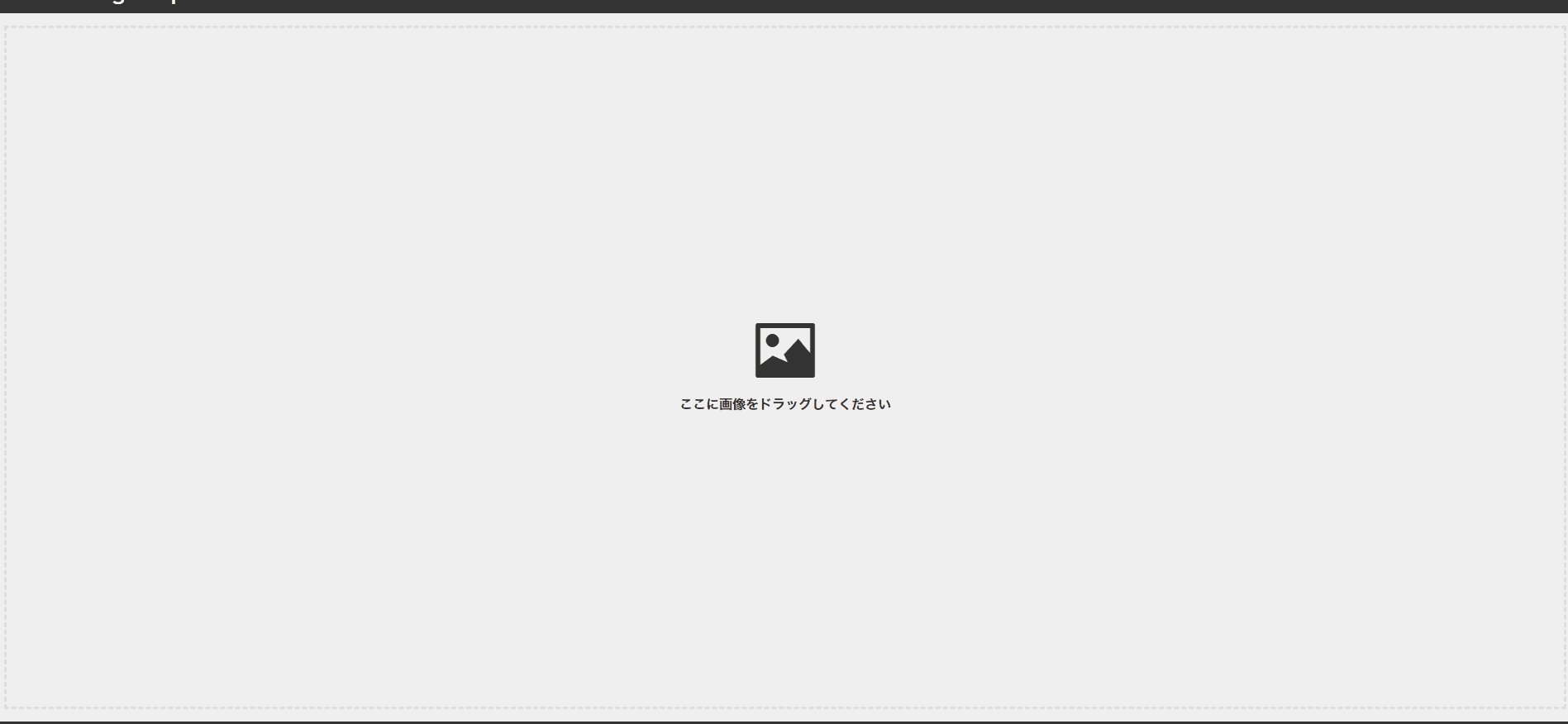
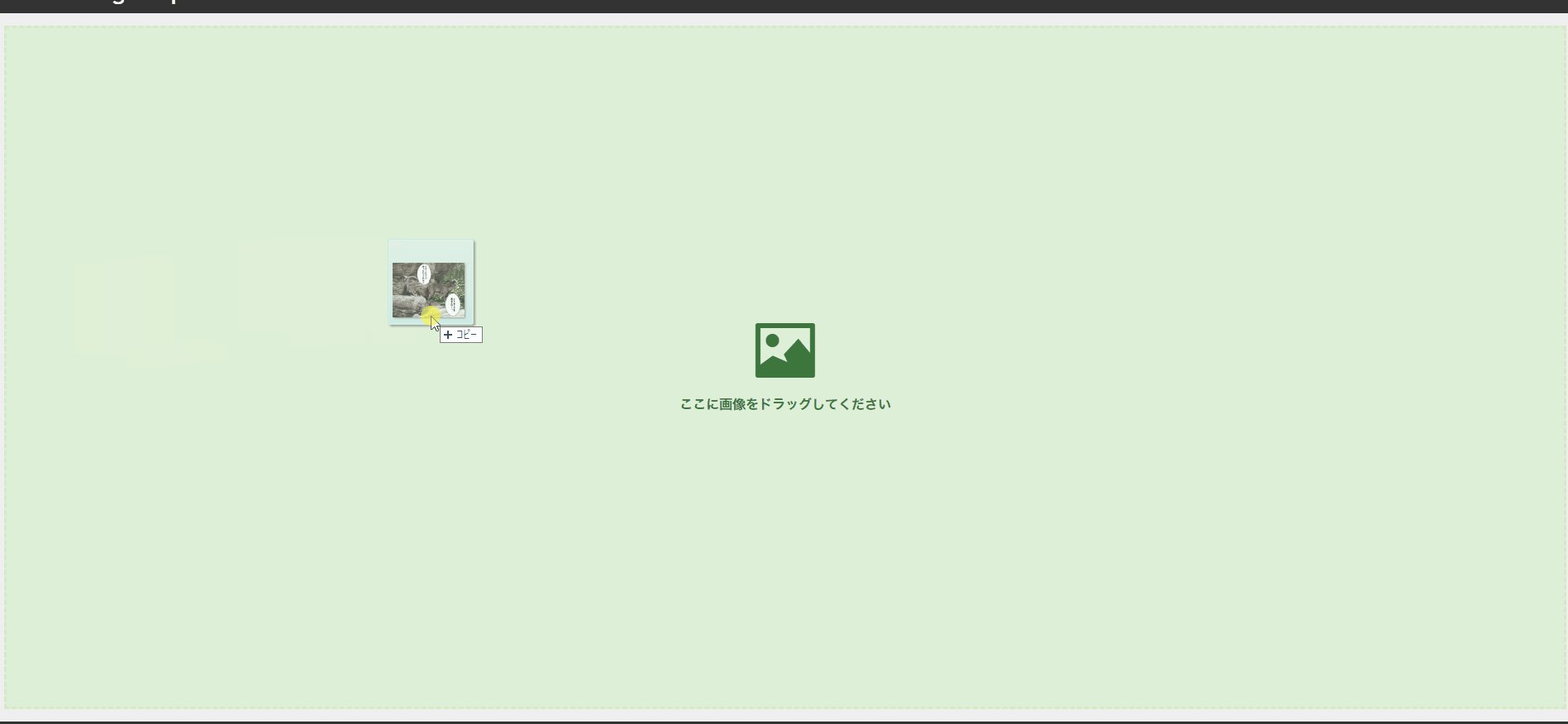
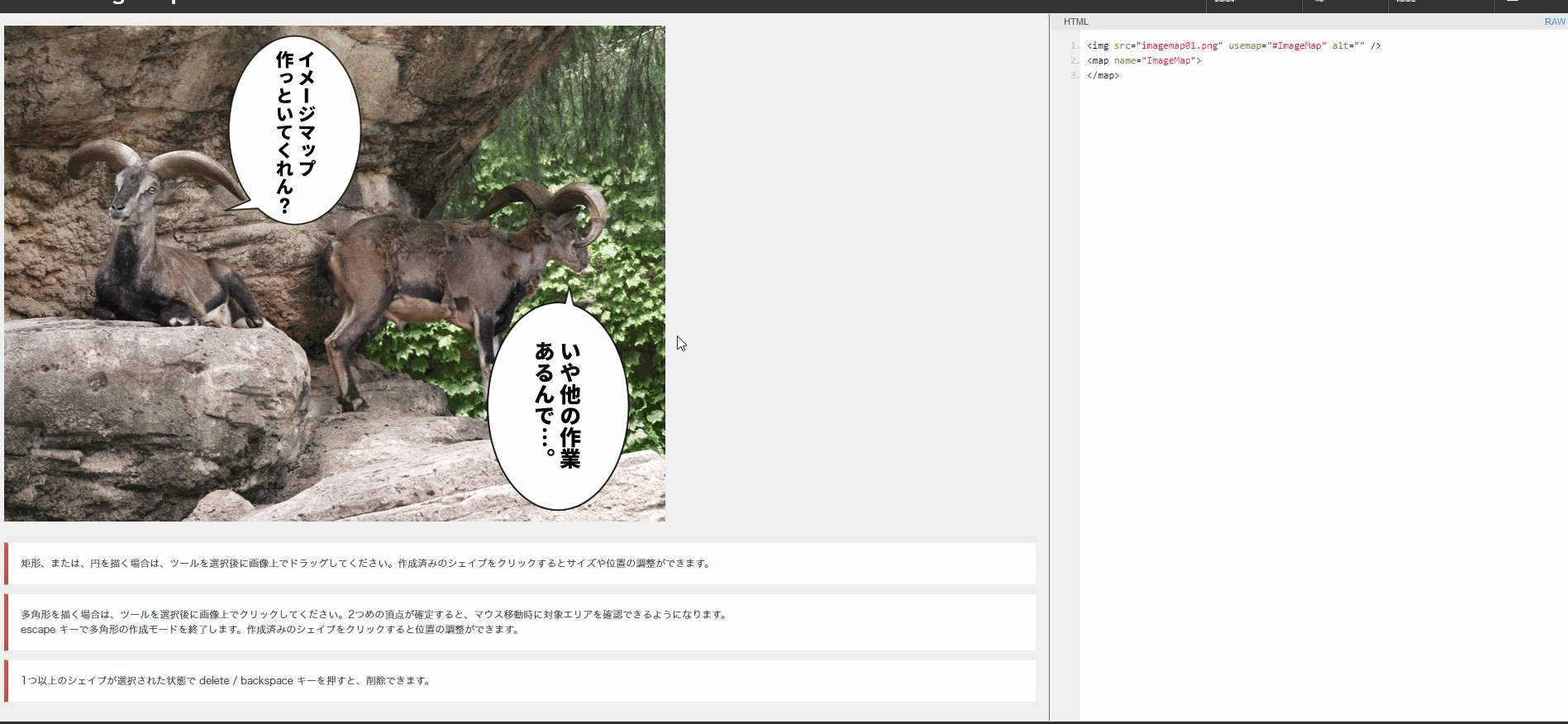
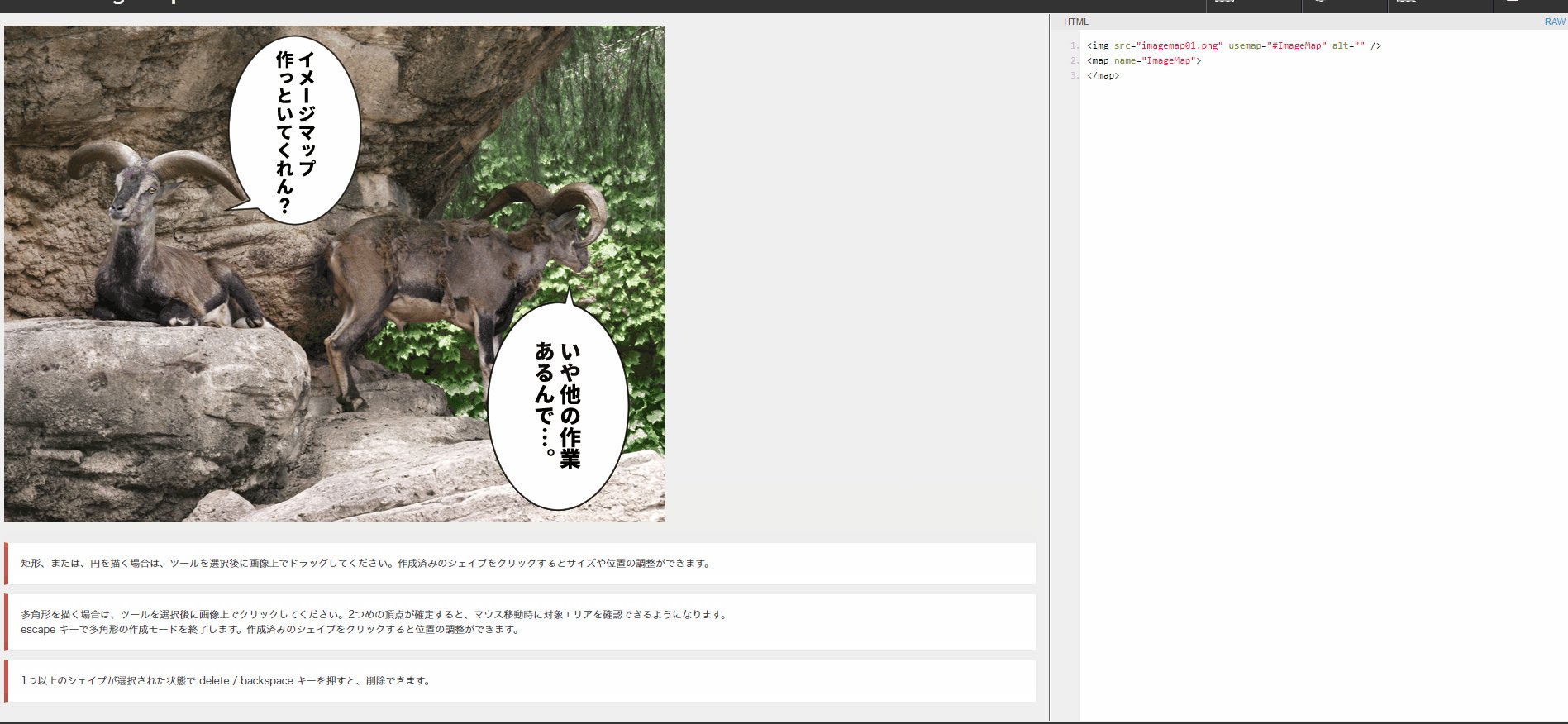
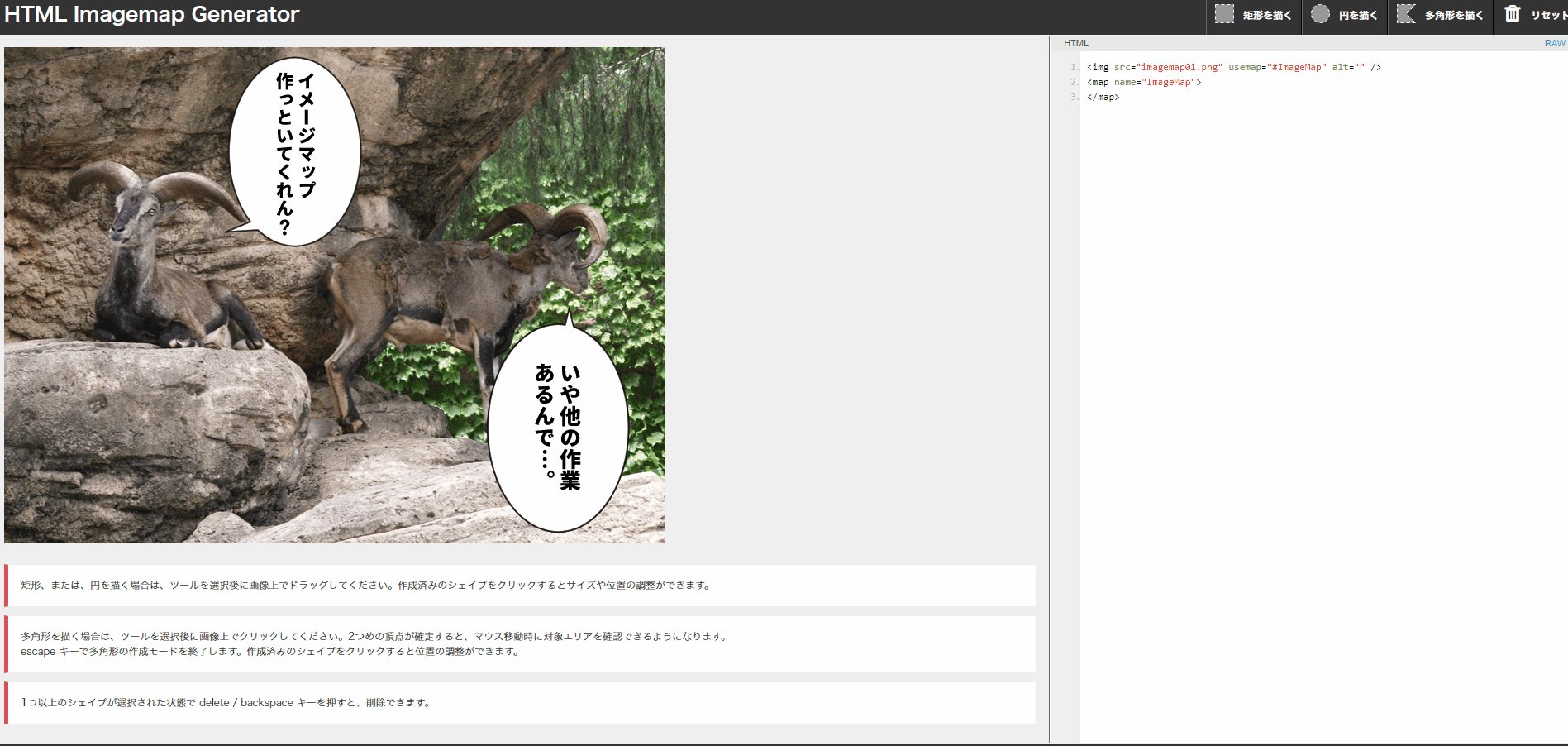
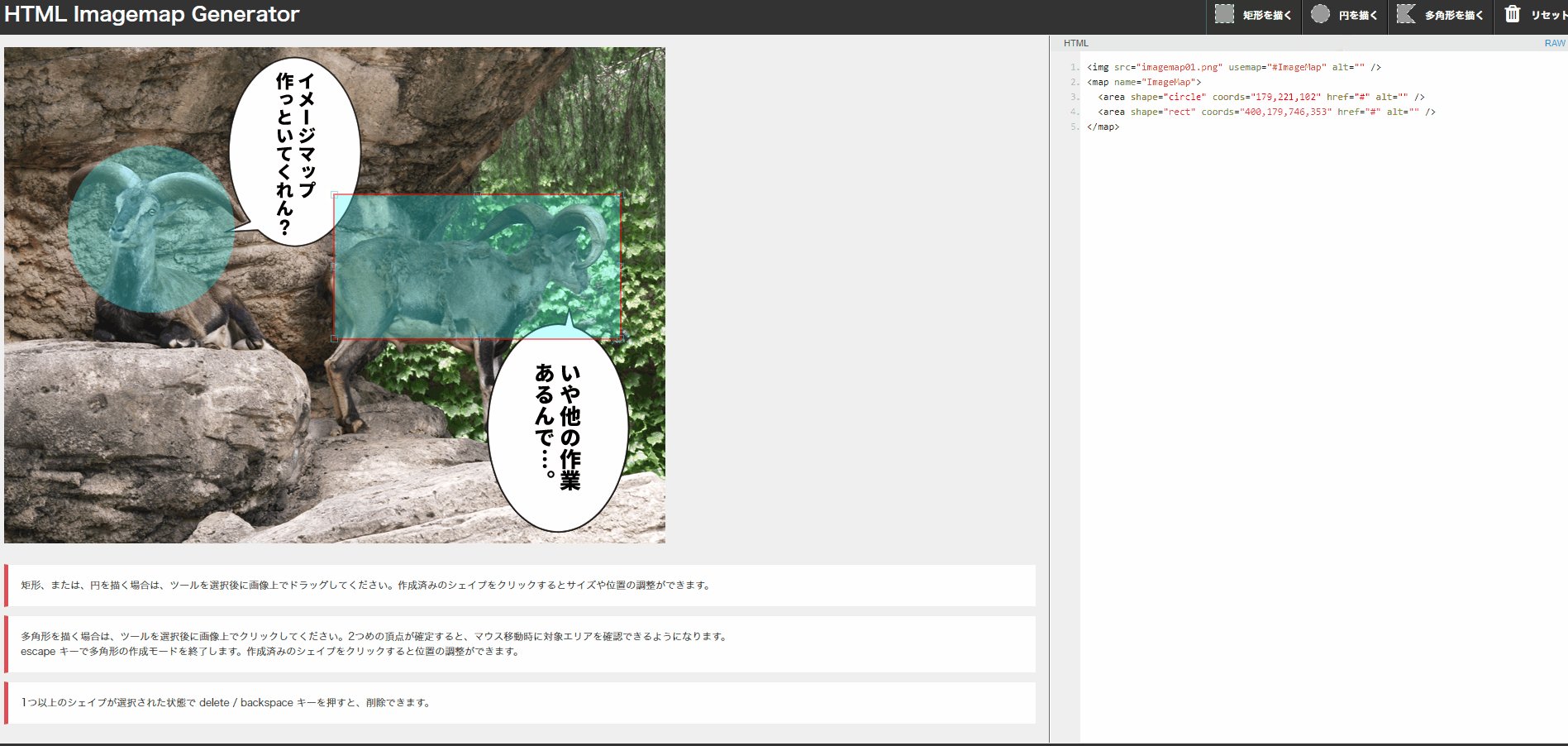
実際に使ってみる
まず画像をドラッグ&ドロップします。
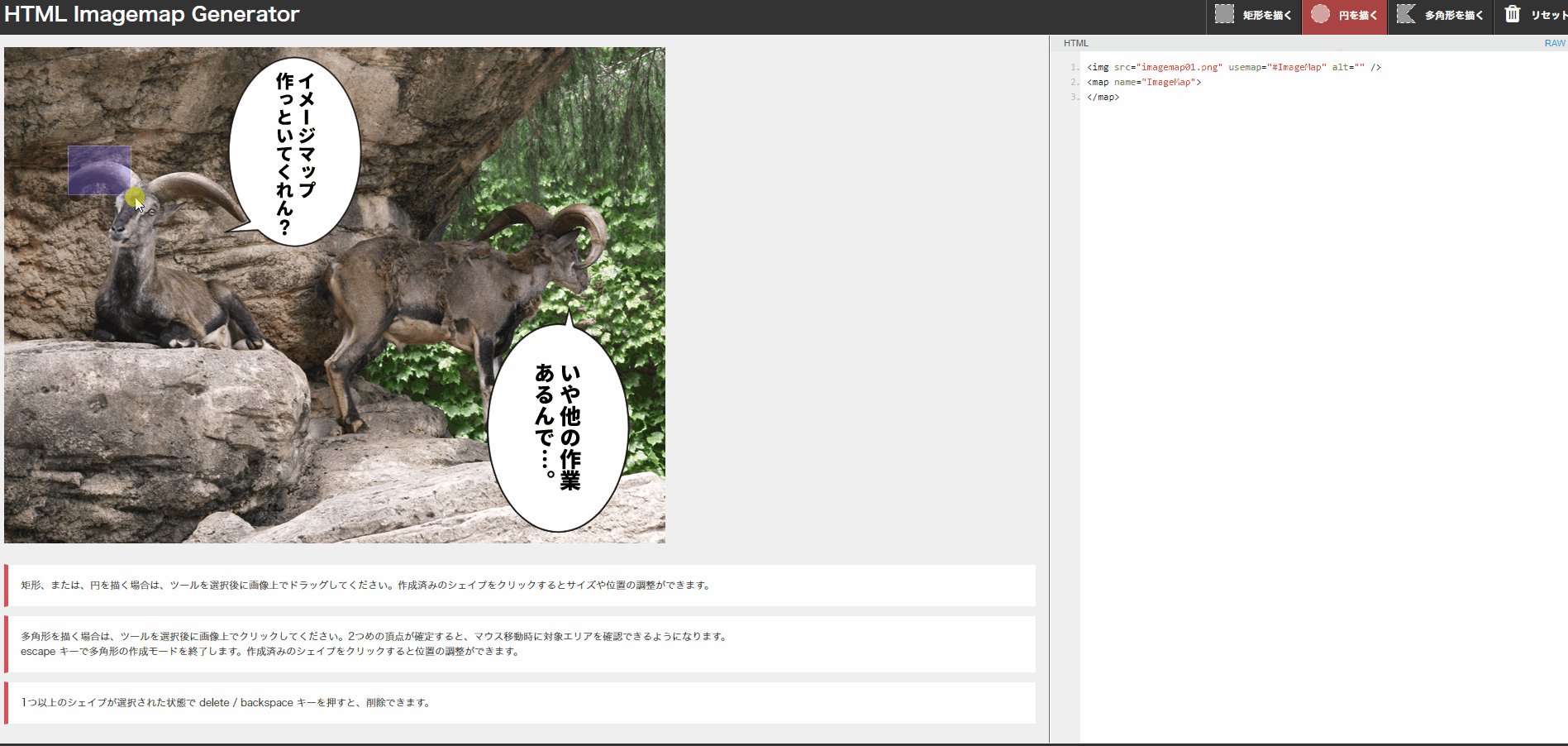
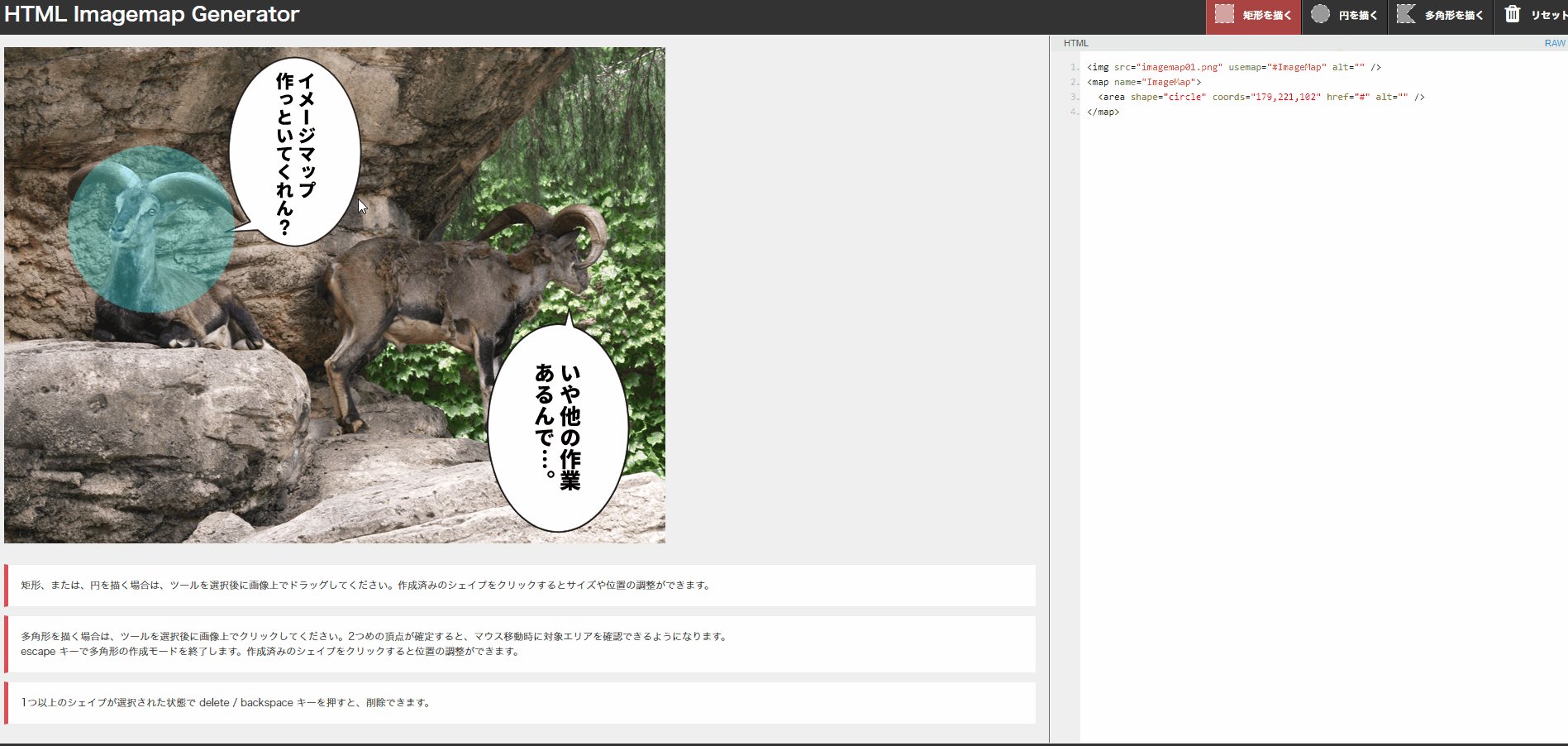
そのあと、右上の作りたいリンク形状を選んで、画像の上で好きな大きさにマウスホールドしながら作っていくだけです。
あとは画面右側のコードをコピペするだけで終了。
所要時間約1分。
スーチョワンバーラル(上司)も大喜び。よかったですね。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898