一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- GTMでMicrosoft Clarityを設定してみて感動した話
GTMでMicrosoft Clarityを設定してみて感動した話
ディレクター中村です。
リモートワークで自宅で過ごす時間が増え、仕事合間の息抜きにちょこちょこと部屋の片付けをしていたところ、だいぶ人が暮らしているっぽい様相になってきました。引き続き頑張ろう、うん。
ところで皆さま、GTM(Google タグ マネージャー)は使いこなせてます?
私はいまだに全容を理解しきれないまま、入口の機能だけをちょこちょこと弄り回しているような状態です。使うたびにいろんな解説サイトを見て回ってる。Googleさんの「公式リファレンスのリファレンス記事が量産される」問題は、いつになったら解決するのでしょうね(私が初めて設置した時には、GTMタグだけでアナリティクスのように計測できるものだと勘違いしていてしばらく中身が空でした汗)
今回は、そんな私がどうにかこうにかGTMから新しいツールを設定してみたお話です。
そもそもClarityって何ぞや
クラリティって言われても、ダイヤモンドの透明度しか浮かびませんけど???

その名を聞いてもピンと来なかった私、調べてみたところ昨年10月にマイクロソフトさんがリリースしたホームページ分析ツールとのこと。
主な機能はヒートマップ・セッション録画・インサイト。
へえ、いいねヒートマップ。なかなか(機能と費用感が)いい感じのツール見つからないんだよね。
……え、無料?無料!?!?
こんなの使ってみるしかないでしょ!と速攻でClarityのアカウント登録をしました。
GTMでClarityも一括管理しよう
早速Microsoft Clarityを使ってみたいものの、さてどこに導入するか?が問題です。
既存のお客様のサイトを、ツールタグを追加するだけとはいえ勝手に更新するわけにもいかないし。GTM管理になっているお客様のサイトに追加させていただこうかと考えていたところ、タイミング良く新規制作でドメインを取得したばかりのお客様がいらっしゃったので、そちらに設置してみることとしました。
そうそう、書き出しで告白した通り、当初はGTMタグ自体が計測の機能を持ってると誤認していたのですが、そうじゃないんですよね。
言うなればGTMタグはcssの@importみたいなもの。htmlに@importで他のcssファイルを読み込んだcssファイルをひとつ書いておけば、毎回htmlを編集しなくてもそのcssファイルだけを編集すればいいように、GTMのタグを設置しておけば、いろんなツールが増えてもツールごとのタグを都度htmlに書き足さなくてもいいよっていう。
Googleさん、私が変な勘違いしないようにもっと分かりやすくそれを説明して欲しかったなぁあ!
話を戻すと、件の新規制作のお客様はGoogleアナリティクスのタグもこれから取得するところ。しかもUAタグとGA4タグを併用しようと思っていたので、ClarityもまとめてGTMで設定してみることにします(GTM使わずにUAタグとGA4タグを併用する方法はこちらの記事で!)
※Microsoft ClarityのあれこれやGTMからの設定方法は、下記記事を参考にさせていただきました。
Microsoftの無料ヒートマップツール「Clarity」とは?設定方法や使用方法、使用上の注意事項についてまとめて記載
GTM経由でサイトにClarityを設定する方法
Clarity、設置してみたらこうなった
設置後、反映までには少し時間がかかるとのこと。
お客様のサイトもまだ制作中で準備中の告知1ページのみの状態ですから、焦らず急がずのんびりと待ちます。そして設置作業をしてから数日後……そうだ、どうなったかな?とハッとして見に行ってみると。

※一部加工しています。
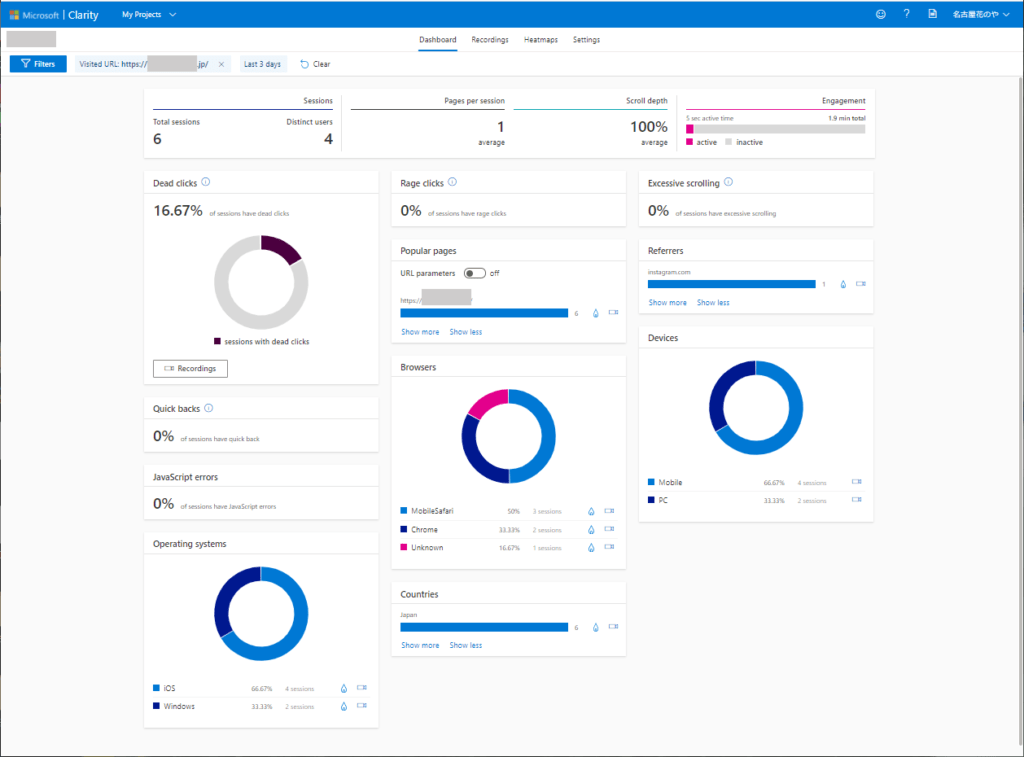
おおお!計測できてる!設置成功です!!!
きちんと情報が取得できていました。毎回本当にこれで合ってるのかな?とドキドキしながらの作業なので、ちゃんと計測結果を確認できるとテンションが上がります。

※一部加工しています。
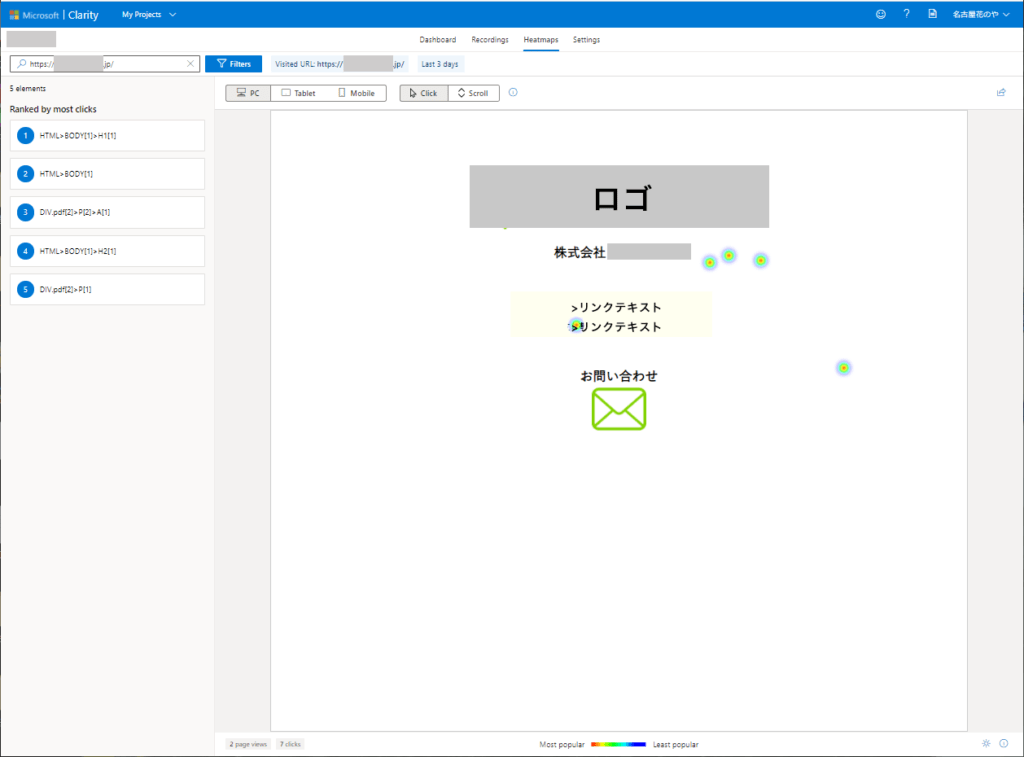
まだ周知もされていないページなのでアクセスは少ないですが、ヒートマップモードでもきちんと見ることができました。
この結果からすると、会社名のところにリンクがあるのでは、と誤認する人が結構いるのかしら。
もちろん、PCだけでなくスマホやタブレットなど、デバイスごとの状況が分かります。
この記事を書いている時点では、タブレットからのアクセスはありませんでした。
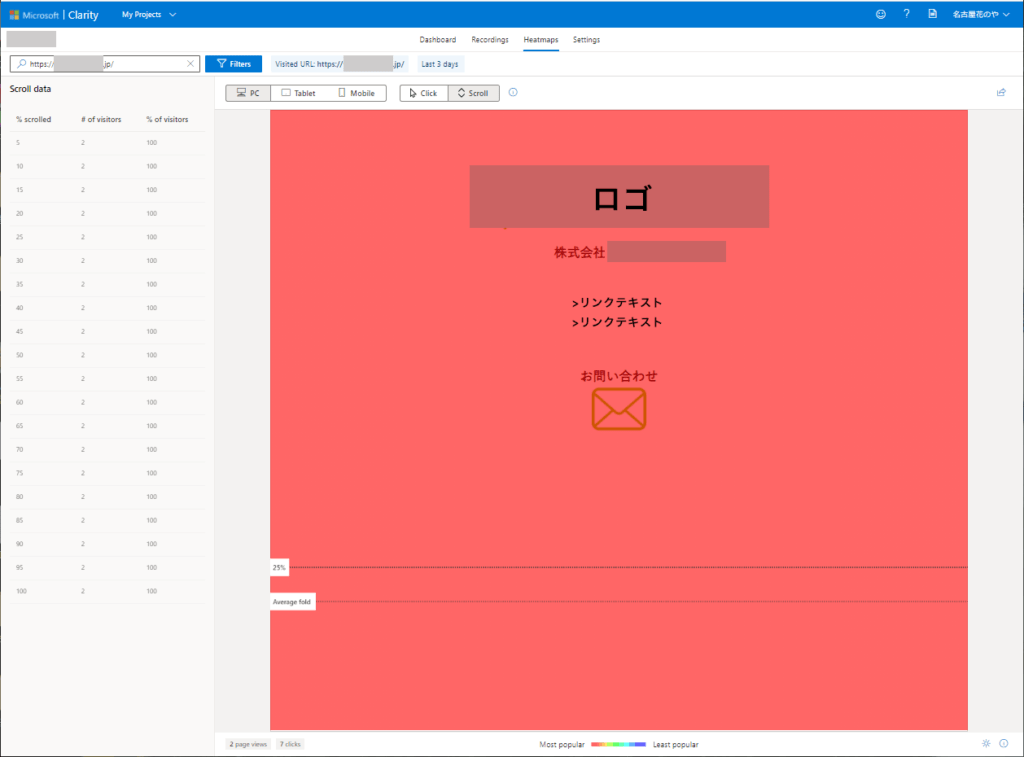
クリック⇔スクロールを切り替えることで、スクロール深度を確認することもできます。
といっても、現時点ではスクロールしなくても完結してしまうので真っ赤の状態なんですけどね。

※一部加工しています。
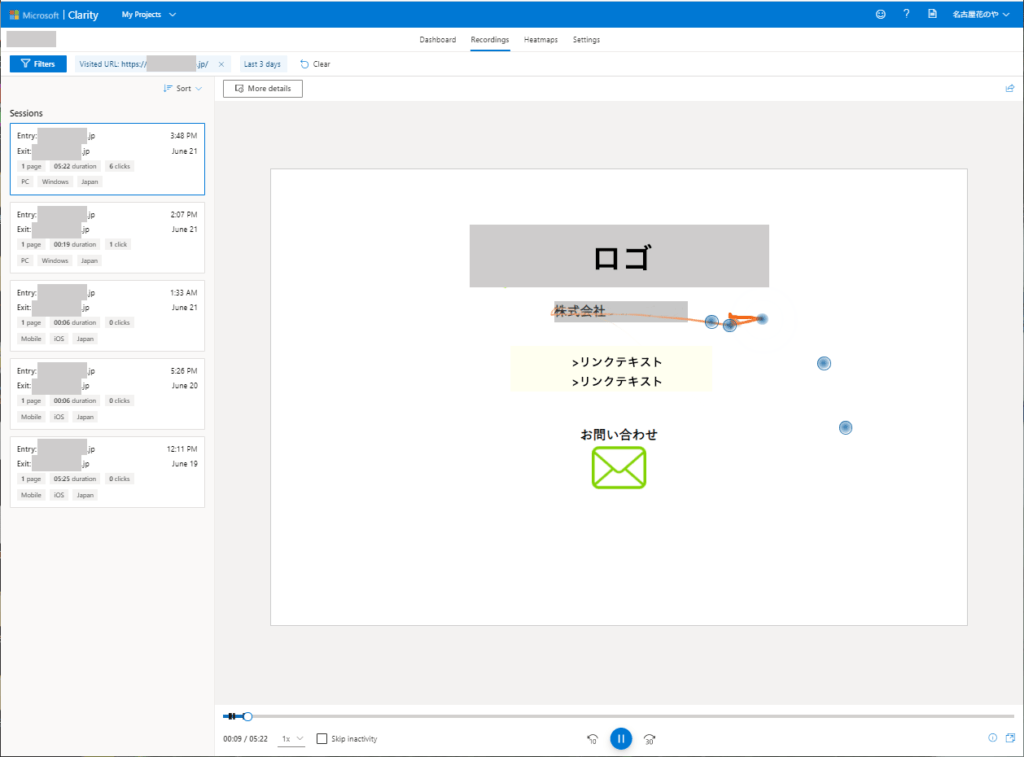
そしてそして。ヒートマップばかり気にしていて実際に見てみるまではあまりよく分かってなかったのですが「セッション録画」の機能。
これ、すごい!

※一部加工しています。
画像の中のオレンジの線が、マウスの軌道です。クリック(青い丸)のタイミングでは、カチカチッとクリック音がして臨場感まで演出。別のページを見ているのか別のアプリを操作しているのかは分かりませんが、画面が非アクティブになるとグレーアウトされ、戻ってくると再び明るくなります。
えー、すごい(2回目)
左のブロックがユーザの情報で、滞在時間中どんな行動をしたのかまるっと全部記録してくれてるんですね。
なんとなんと、これらの機能がぜーんぶ付いて、今なら無料!無料です!!
すごーい!(拍手の音)
と、突然の脳内ジャ○ネット劇場が始まってしまうくらいには感動しました。
本当にすごいです(3回目)
「今なら」と書いた通りいずれは有料化などの可能性もあるそうですが、実際に使ってみてその有用性が広く浸透すれば、妥当な金額だと納得して支払う人も多くいるだろうなと想像できるくらいには使えるツールだと感じました。
どんどん使っていこうと思います。
皆さまも是非、お試しください!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







