一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 「蛍が見たい…」心癒される蛍の光をつくってみた!
「蛍が見たい…」心癒される蛍の光をつくってみた!

こんにちわ、デザイナー西尾です。
夏真っ只中。お盆も近づいてきましたね。
さて、皆さん蛍は見に行きましたか?
一般的に蛍の見ごろは5~7月くらいなので
私は見に行きたいと思ったときにはもう既に遅し。。
なので、今回はphotoshopでつくる蛍の光のチュートリアルです!
蛍の光
まず背景を塗りつぶしツールで黒にし、雰囲気を出すために写真を配置します。
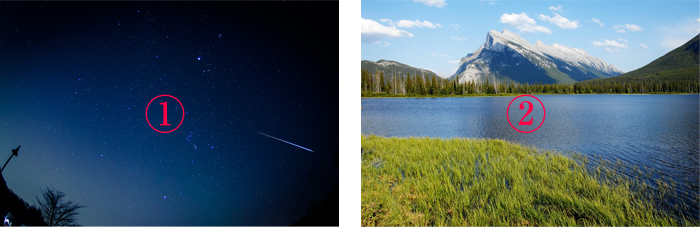
今回は下記のような写真2枚を組み合わせて。
①不透明度50%で下部分を消しゴムツールで消します。
②レイヤー効果「差の絶対値」、不透明度を60%、上部分を消しゴムツールで消します。
あとはイメージに合わせてレベル補正やトーンカーブで暗くしたり色味を調整してください。
では蛍を描いていきます。
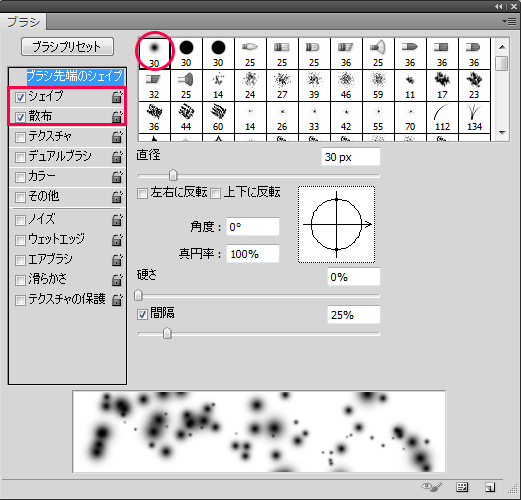
周りがぼやけているブラシを使って円を描いていきます。
シェイプや散布を調整すればいい感じにランダムに配置されます。

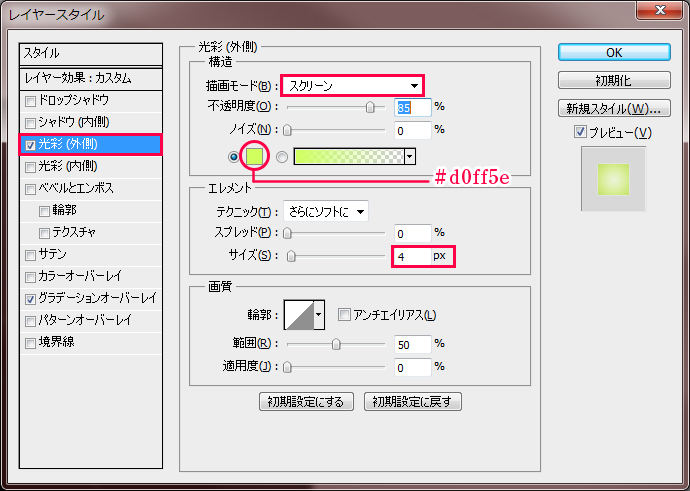
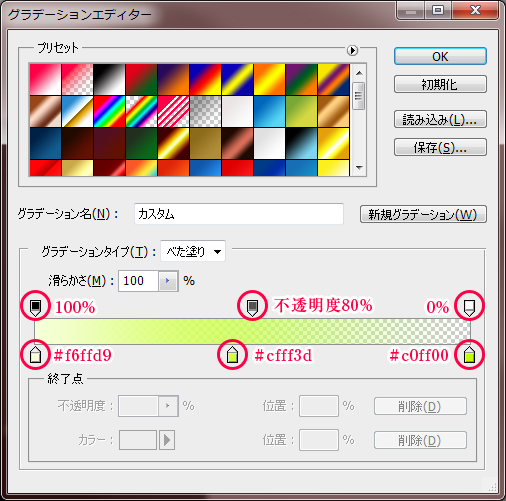
レイヤースタイルを設定します。
①光彩(外側)
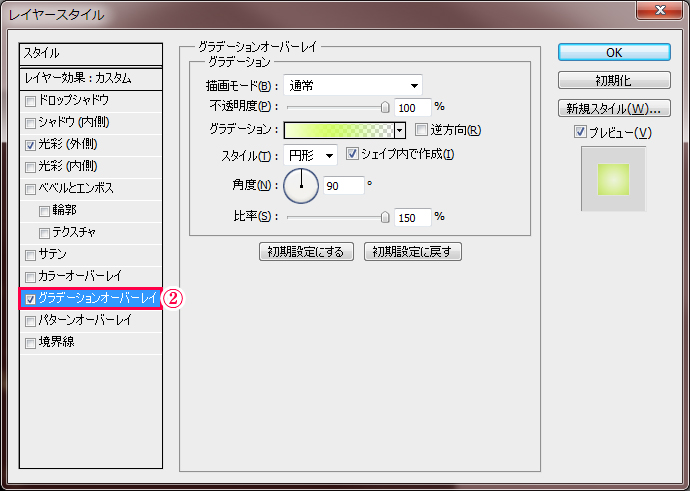
②グラデーションオーバーレイ

だいぶそれっぽくなってきましたね。
同じブラシを使って蛍の軌道を描いていきます。
線によっては先端を消しゴムで消したりして配置します。
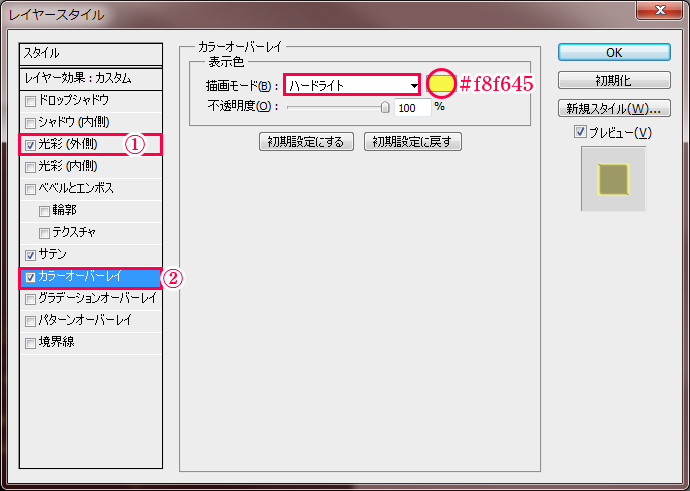
レイヤースタイルを設定します。
①光彩(外側)←さっきとと同じ設定
②カラーオーバーレイ

あとは文字と飾り線をつけて完成です!
文字もブラシのときと同じように光彩・グラデーション・カラーの調整で雰囲気を出せます。
応用編「ネオンライト」
今回のレイヤースタイルを応用すれば
LOGOをネオンライト風にすることも簡単!
POINTは「光彩」
上手く使うと暗闇で光ってる表現が引き立ちます!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







