一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- Dreamweaverのテンプレート作成方法
Dreamweaverのテンプレート作成方法
Dreamweaverでhtmlをテンプレート化してみましょう
トップページをコーディングして、下層ページもコーディングして・・・。
あ!!グローバルナビのリンク先間違えてた!!!
なんてことはよくあると思います。
ヘッダー、フッター、サイド、グローバルナビ、全ページ”ほぼ”同じなのに
1つ間違えたら1ページずつ修正していくのなんて大変!時間がもったいない!!!
そこでDreamweaverのテンプレート機能です。
Dreamweaverのテンプレート機能を使えばサイト全体で共通するブロック(ヘッダやサイドバーなど)を1ファイルで一括管理できます!
この機能を使えば、100ページ、300ページ規模のサイトでも、一瞬でサイト全体に修正や追加を反映することができます。
テンプレート機能とは
Dreamweaver では、作成したドキュメントをテンプレート(拡張子.dwt)として保存することができます。
ドキュメントをテンプレートとして保存すると、ドキュメントのほとんどの領域がロックされます。テンプレートの作成者は、テンプレートから作成されたドキュメントのどの領域を編集できるようにするかを、テンプレートに編集可能領域または編集可能パラメーターを挿入することによって指定します。
元にしたいファイルを表示します。
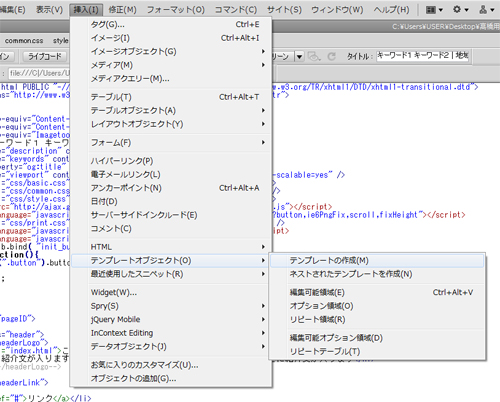
挿入(I)→テンプレートオブジェクト(O)→テンプレートの作成(M)をクリック

「テンプレートとして保存」が出てくるので保存をクリック。
保存名をわかりやすいものにしてもよいと思います。
リンクを更新するかきかれるので、「はい」を押します。
以下のように、開いてるファイル名と、サイドのローカルファイルに「Templates」が出来ていればひとまずテンプレートファイルの完成です。
テンプレートファイルができあがっただけでは、まだ完成とは言えません。
テンプレートを利用したページでは、「編集可能領域」以外はロックされており、誤操作防止にもなります。デザインビューでは編集可能領域外は操作禁止のカーソルで表示され、コードビューでは編集可能領域外のソースコードはグレーで表示されます。
「編集可能領域」とはその名のとおり、ページごとに編集ができる領域となります。
編集したい場所、たとえば<div id=”contents”> </div>を「編集可能」にします。

編集可能にする場所を選択し、挿入→テンプレートオブジェクト→編集可能領域
をクリックすると、編集可能領域の名前を入れるボックスが出てきます。
最初から入ってる名前でも良いのですが、わかりやすい名前、今回の場合はcontentsに変更してもいいと思います。
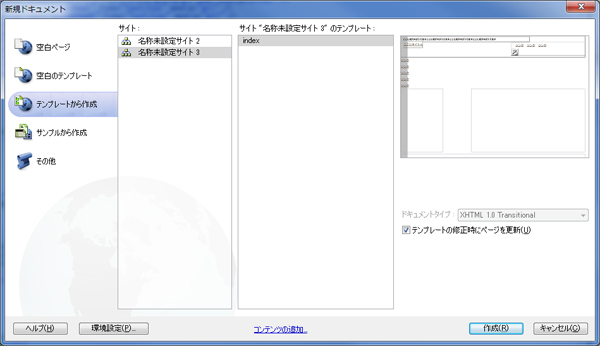
ファイル(F)→新規と、進むと以下のようなものがでてきます
テンプレートから作成→サイト→サイト”○○”にあるテンプレート→「作成」ボタンを押します。
すると、テンプレートが適用されたファイルができます。
テンプレート化していない、既存のページを表示します。
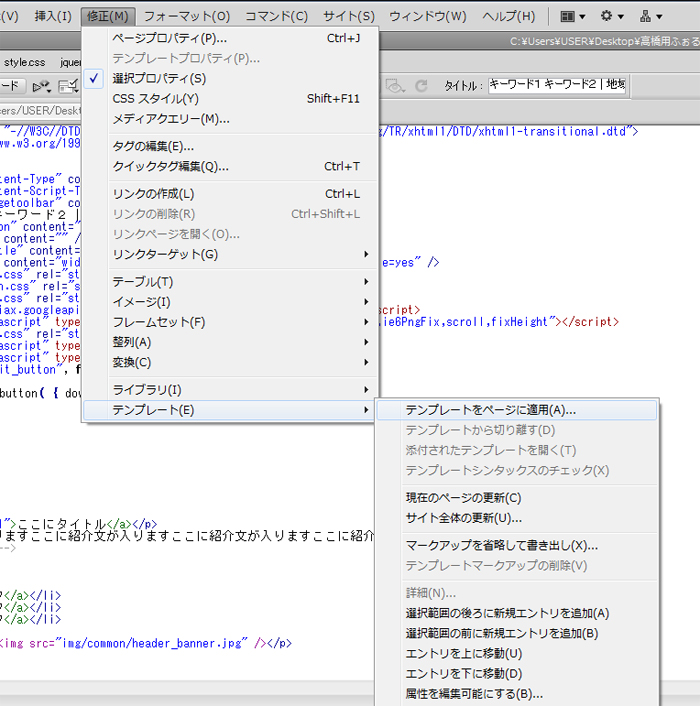
修正→テンプレート→テンプレートをページに適用をクリック。

テンプレートの選択ボックスがでるので、適用するテンプレートファイル名を選択します。
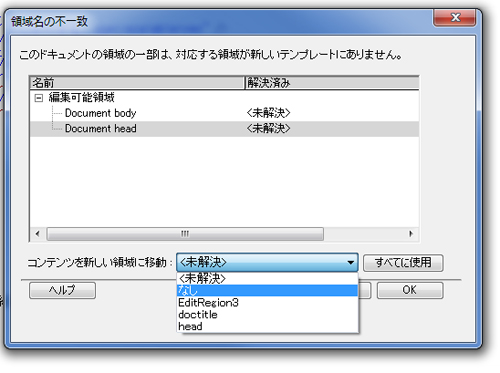
領域名の不一致ボックスが出てきますので、<未解決>を「なし」に選択し、「全てに使用」→OKと押していきます。

これで「選択可能領域」以外はロックされたページができました。
ロックされた部分を変更したい場合はテンプレートファイルを編集し、保存します。
保存すると、テンプレートを適用したページの「編集可能領域」以外の部分が変更、保存されます。
ちなみに<head></head>内の<!– InstanceBeginEditable name=”head” –><!– InstanceEndEditable –>はページごとに編集可能です
ページごとにcssやjsをいれることができます。
もう少し細かい?ことは次回以降書きます!お楽しみに!!!!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898






