一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- FacebookのLike Boxが廃止!新しいPage Pluginの仕様は?
FacebookのLike Boxが廃止!新しいPage Pluginの仕様は?
久方ぶりです、花岡です。
私事ですが自宅の鍵が折れました。
鍵屋に解錠してもらったら4万円近く請求されました。合鍵をつくったら2千円でした。
うちのドアは相当に解錠がしにくかったようで、工事の方が汗だくで「あれぇ、あれぇ…。」と呟いていたのが印象的でした。
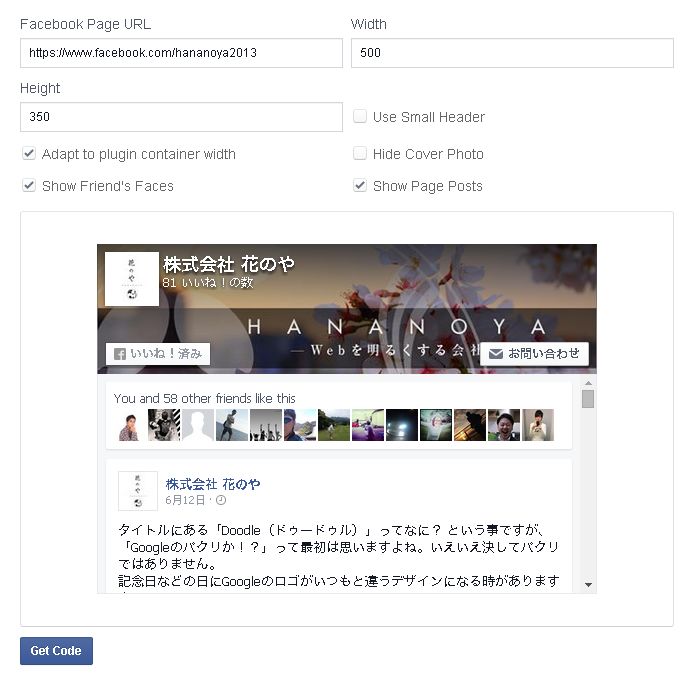
FacebookのLike Boxが先日終了しました。Like Boxというのはこれです。

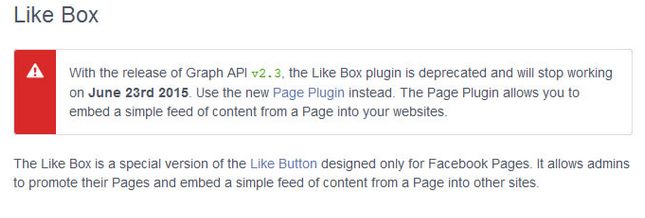
現在Like Boxのページに行くと下記のようなアラートが出ます。
赤文字に英語の説明で日本人なら絶対にドキっとします。

終了が告知された時、多くのクリエイターが面倒くさいと感じたことでしょう。
しかし我々は既にザッカーバーグ氏の手の上、言いなりにならざるを得ません。
Like Boxの終了によりPage Pluginに乗り換える必要があります。
サイトへの埋め込み方法はLike Boxと変わらずDevelopersでコード取得をすればOKです。
https://developers.facebook.com/docs/plugins/page-plugin
大きく見た目で違うのはカバー画像が入るようになった点と横幅の固定です。
その他の違いは下記の通りです。
| Like Box | Page Plugin | |
|---|---|---|
| 埋め込みの幅 | 最小292px~無制限 | 最小180px ~ 最大500px |
| 埋め込みの高さ | 忘れた | 最小70px~無制限 |
| モバイル表示 | 色々と工夫が必要 | 対応(レスポンシブ) |
| ユーザーアイコン | – | ちょっと小さくなった |
| 背景色 | 変更化 | 固定、白だけ |
改善か改悪かはさておき、レスポンシブ対応は嬉しいですね。
横幅の最大サイズ固定と、背景色が白だけというのは残念です、サイトによってはレイアウトの変更もありますね。
コード取得時の横幅を最大値として、横幅が狭くなると親要素のサイズに合わせて可変します。
(横幅500pxで取得していても親要素が280pxなら280pxに可変します)
この可変するサイズの取得はダイナミックではなく、コードの読み込み時だそうです。CSSのメディアクエリとは性質が違います。
少し前ですが「いいね!ボタン」と「コメント」も仕様がかわっています。
詳細は下記の記事からどうぞ。
http://web-tan.forum.impressrd.jp/e/2014/11/11/18639
APIを利用している以上、今後も同じことは起きるはずです。差し替えしても大丈夫なように、あまりサイトのレイアウトや仕様に絡ませないことをオススメします。
あと部屋のカーペットを変えたらブロガーのARuFaさんとかぶりました。ニトリでした。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898