一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- レスポンシブメルマガの制作をしました
レスポンシブメルマガの制作をしました
冬が近くなり昔を思い出しました、花岡です。
2年ぶりにメルマガ制作しました
ご依頼を受けて2年ぶりにメールマガジンを制作しました。
しかも「レスポンシブなメルマガ」の制作です。
メルマガっていうだけでも地雷臭がすごいんですが、レスポンシブとなると見えてる地雷を踏みに行くような気分です。
レスポンシブメルマガの大前提
[前提1]
GmailとYahooメールはレスポンシブ化できないのでPC版を崩さずに表示
[前提2]
画面幅は600pxをキープ。それ以上だとGmailとYahooメールで崩れた(僕の膝も崩れた)
[前提3]
CSSはインラインとhead内の2箇所を使い分け。head内のはSP向けと割り切り。
見た目の調整はインラインで。
今回対応したメールソフトとサービス
- Outlook
- Thunderbird
- Android 標準メール
- iPhone 標準メール
- Gmail(PC/スマホ)
- Yahooメール(PC/スマホ)
メルマガをレスポンシブにする方法
まず基本的なHTMLはtable組みです。
そして、PC表示とスマホ表示をわけるためにメディアクエリを使います。
下記は今回作ったメルマガをベースにしたHTMLテンプレです。
>> テンプレートダウンロード
GmailとYahooメールはhead内にCSS書いてもよくわかんない動きをするので、隠したスマホ用の画像まで表示されちゃいます。
なのでclassの付与以外にもインラインでdisplayを書いておく必要があります。
<img src="example.jpg" class="sp" style="display:none" >
カラムの調整について
PCの時は2カラムで、スマホの時は1カラムにすることもできます。
tableを2つ用意して、align属性をrightとleftを指定、横幅を指定すると横並びになります。
float感覚で僕はつかっていました。
あとはスマホで見た時に1カラムになるようにclassを付与します。
@media screen and (max-width: 640px) {
.wh100 {
width:100%;
display: block;
}
}メルマガのテスト送信について
テストメールはメールソフトのThunderbirdでやりました。
めっちゃ簡単。
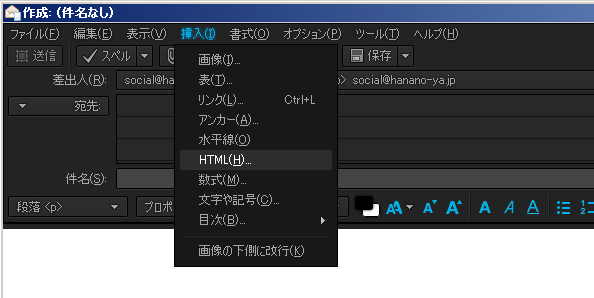
HTMLメールを作成して、[挿入]→[HTML]を選択するだけ。

一通りやってみて
とにかくhead内のCSSを読み込まないのは厄介です。
分岐が効かないのでCSSを読み込まないGmailとYahooメールの仕様が変わらない以上、全てに対応した完全なレスポンシブメルマガは無理ですね。
慣れてしまえば難しくない作業ですが、まだ手を出すには時期尚早な感じです。
ちなみに今回iPhoneのメールだとアンカーリンクが機能しないというトラブルがありました。逃げたくなりました。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







