一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- ワン・ツー・スリーJUMP!!
ワン・ツー・スリーJUMP!!
今日は1月23日。
「123」で「ワン・ツー・スリーの日」です!
この日を活かそうと、今BLOGを必死で書いています。日付が変わる前に…
今日は人生に対してジャンプする気持ちを持とうというとっても素敵な日らしいです。
みなさんジャンプしましたか!?!?

さて、毎日ひたすらデザインをしている私ですが、
TOPデザインにしても、バナーにしても、LOGOにしても必ずフォントを選びますよね。
なんとなくよく使うフォントは決まってしまっていますが、
それじゃ面白くないし、新鮮さもありません。
でも無限にあるフォントの中から、イメージに合ったフォントを選ぶのはしんどいですよね。。
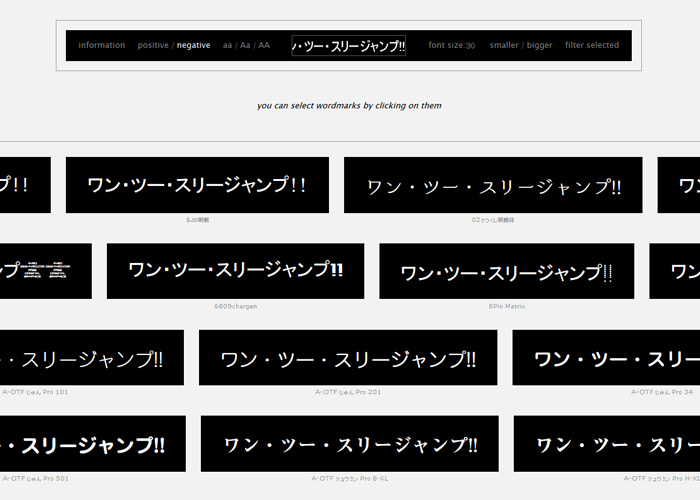
そんな時は、wordmark.it!!
このサービスに出会った時、「コレコレッ!!」と思いました。
そう、こういうの探してたんです。
テキストboxに任意のテキストを入れると、自分のPCにインストールされているフォントスタイルで
プレビューがズラズラ~っと表示されます。

もちろん日本語・英字・数字でも表示されます。
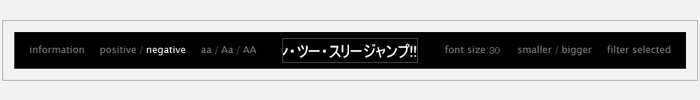
navigationからは

positive/negative → 背景(白黒)を反転。
aa/Aa/AA → 小文字/大文字/頭だけ大文字の切り替え
font size → フォントサイズ
smaller/bigger → 表示サイズ
filter selected → 選択したフォントに絞り込んで表示
load more font → 続きのフォントを表示
自分の持ってるフォントがブラウザ表示されるのはカナリ便利。
新規デザインやロゴ制作にはもってこいですね^^
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







